Tree grid view definition
Overview
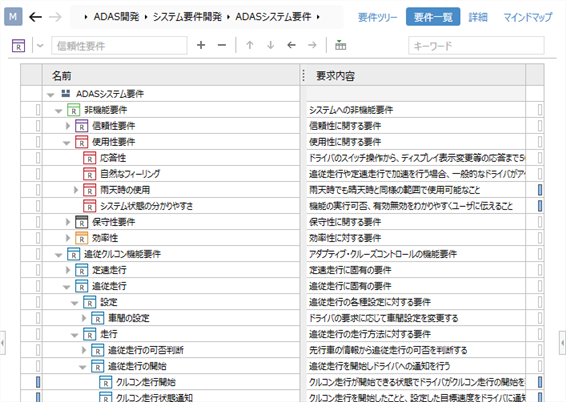
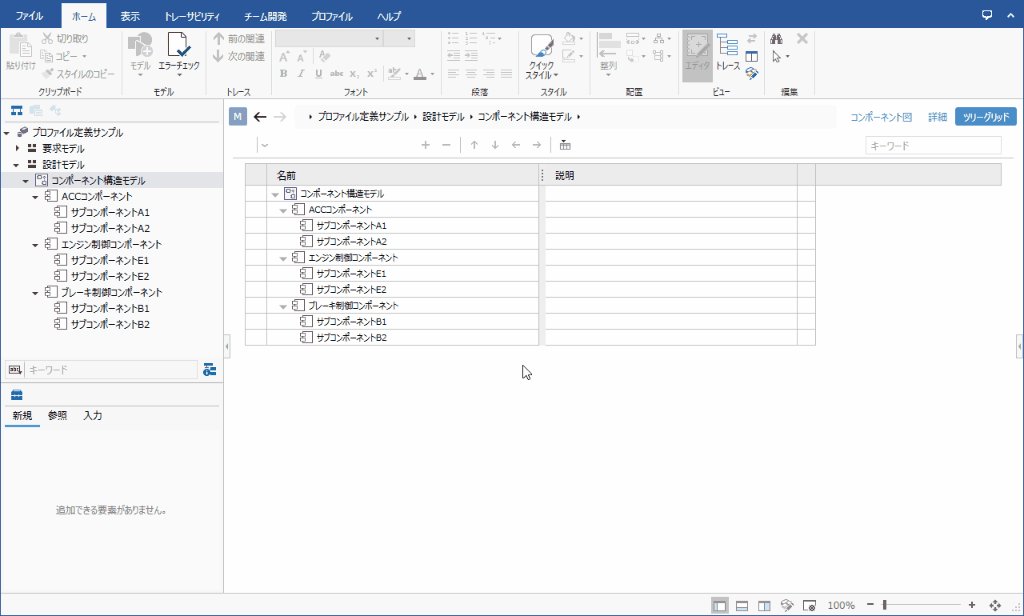
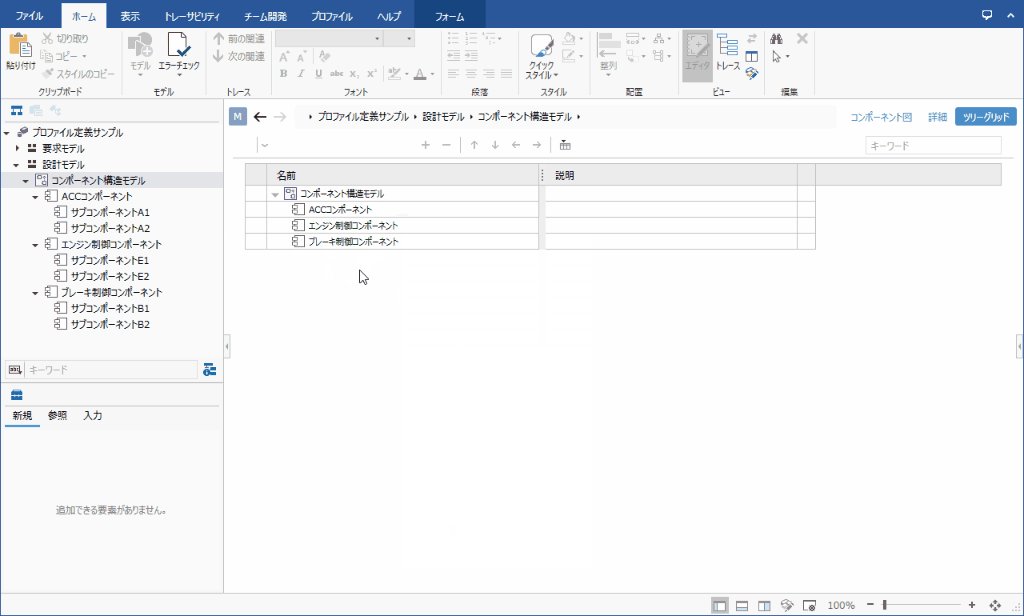
Next Design allows you to define a view of a tabular tree grid that can be collapsed and expanded according to the tree structure.
Similar to the tree diagram, based on the metamodel definition of the model structure, you can view and edit only the entities you want to see according to the purpose. Since it can handle a lot of information on one screen, it is also suitable for modeling large-scale structured software.

note
- Entity that can be displayed as a child node in the tree of the tree grid is an entity that has ownership relation, reference relation, and derivation relation with the entity of the parent node as well as the tree diagram.
- You can represent not only a tree that represents the parent-child structure of a model, but also a tree that traces the relationships between models.
info
- In the tree grid, only the models held in the related fields added in the view definition are displayed in the tree.
- Even if you have defined the model hierarchy in the metamodel, the child nodes of the tree will not be visible until you add the relevant fields to the view definition of the tree grid.
The following describes how to define a tree grid view in the following order:
- Show child nodes in the tree
- Hide child nodes from the tree
- Change the display columns of the grid
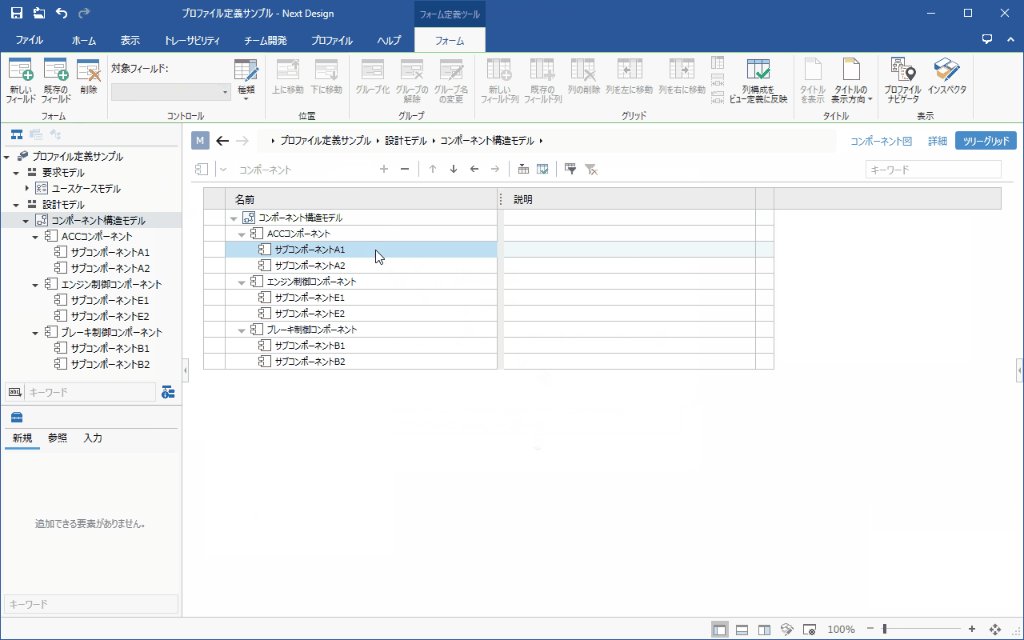
Show child nodes in the tree
To dig deeper into the tree hierarchy in the tree grid so that you can expand the relevant elements of your model as child nodes:

Operation procedure
- Select one of the cells in the grid row where you want to expand the child nodes.
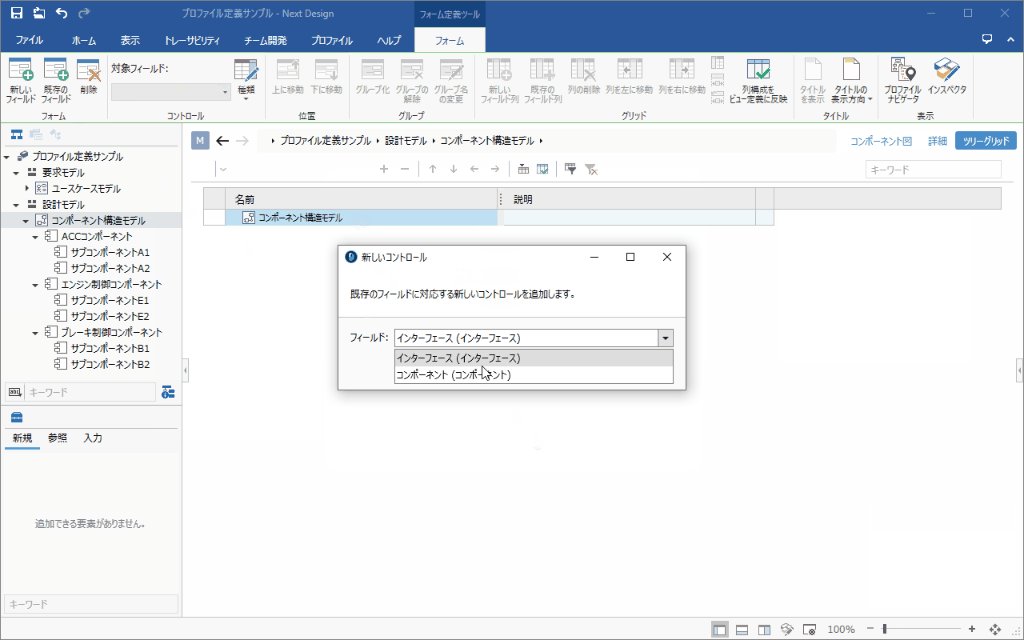
- Open the New Control dialog in one of the following ways:
- From the ribbon, click Form> Form> Add Exist Fields.
- From the ribbon, click Profile> Form> Add Exist Fields.
- Right-click and click Add Exiting Field from the context menu.
- From the Filelds pull-down list in the New Control dialog, select the field that holds the model's relevant elements and press the OK button.
- If there is an existing related element, it will be displayed as a child node, and it will be added as a choice of entities that can be added to the left end of the toolbar at the top of the tree grid.
note
- If there are multiple types of entities that can be added as related elements, you need to add an existing field for each of those entities.
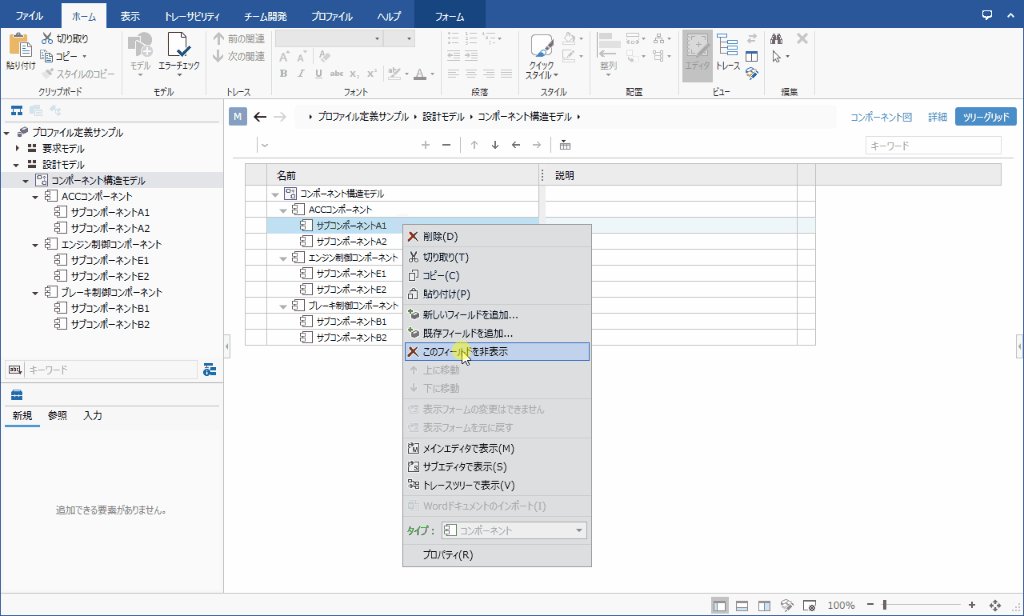
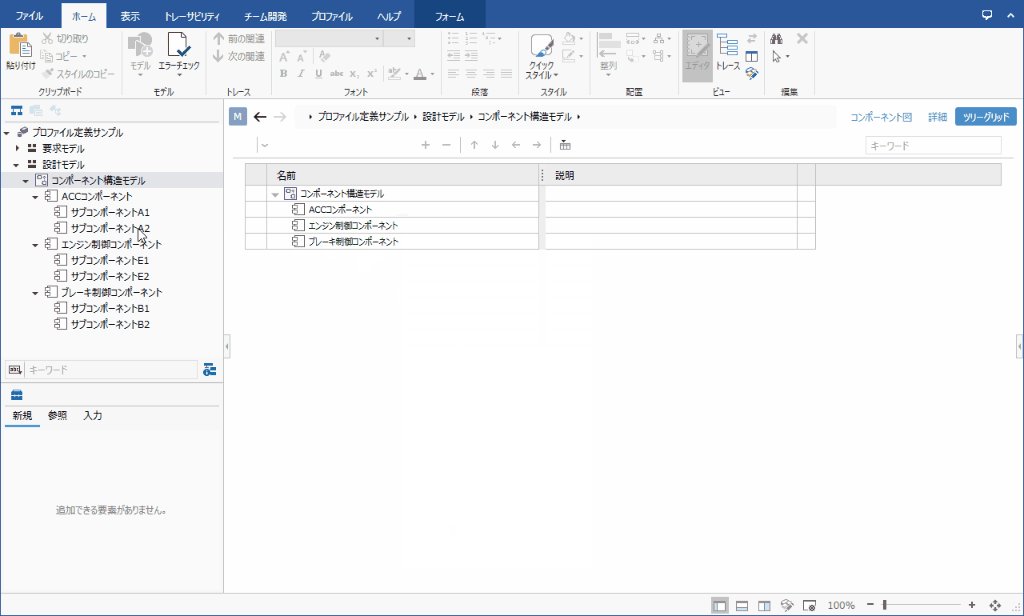
Hide child nodes from the tree
To hide the child nodes that are tree-displayed in the tree grid, follow these steps:

Operation procedure
- Select one of the cells in the grid row of the child node you want to hide from the tree grid.
- Right-click and click Hide this Field from the context menu.
- Sibling nodes held in the same related field are also hidden at the same time.
Change the display columns of the tree grid
To change the display columns in the tree grid, do the following:

Operation procedure
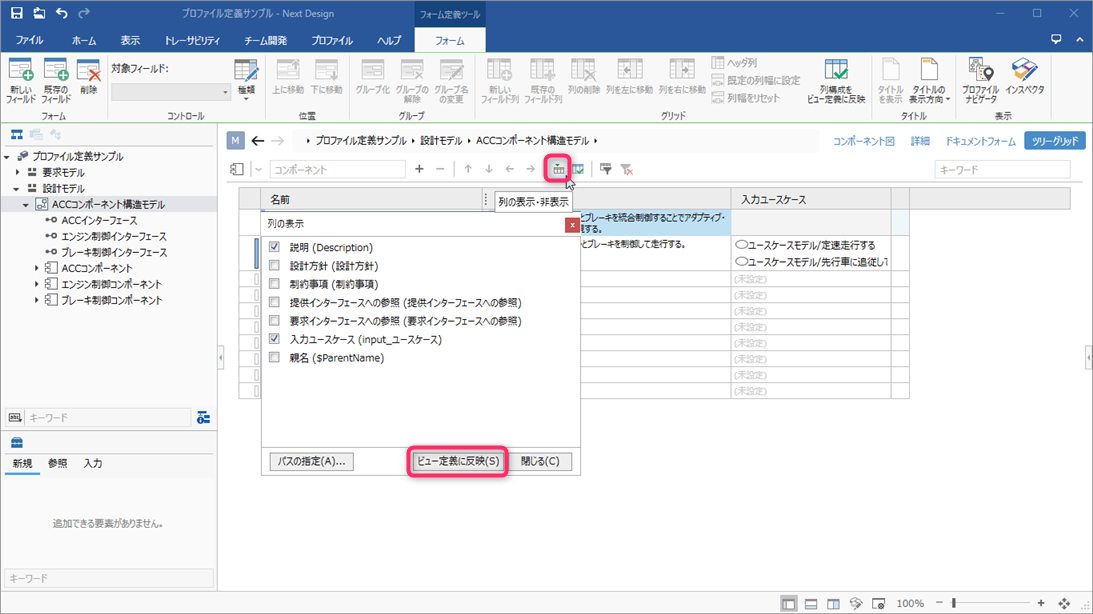
- Click the Show/Hide Columns button on the toolbar at the top of the tree grid.
- In the Column Visibility dialog, check the columns you want to show in the grid and uncheck the columns you want to hide.
- After changing the columns to be displayed in the grid, click the [Reflect in View Definition] button and then the [Close] button.
note
- You must have edit permission for the profile to reflect the changed column structure in the view definition.
- If it is not reflected in the view definition, it will revert to the original column structure when the project is reopened.
- If the field corresponding to the column is undefined for the entity, the corresponding cell will be grayed out.
To change the default column order and column width in the tree grid, follow these steps:
Operation procedure
- Drag the column headings left or right in the tree grid to change the column order.
- Adjust the display width of each column in the tree grid.
- From the ribbon, click Form> Grid> Set Column Composition to View Definition.
note
- To reflect the changed column order and column width in the view definition as the default value of the tree grid, you need edit permission of the profile.
- If not reflected in the view definition, the original column order and column width will be restored when the project is reopened.