Sequential verification when editing a model
Overview
With the Next Design extension, you can realize the function of receiving model operations and file operations in Next Design as events and adding unique processing to each event.
In the following, let's extend the extension to sequentially validate the model according to the model editing operation, based on the extension created in the previous tutorial: Bulk Model Validation. ..
Overall flow
- Manifest definition of extended points for events
- Calling validation process by event handler
Public sample
The complete source code created as a result of this tutorial is available on GitHub.
External link: ValidationSample-2
Goal image

Open the [Advanced Driving System Software Development] project from the Next Design sample project.
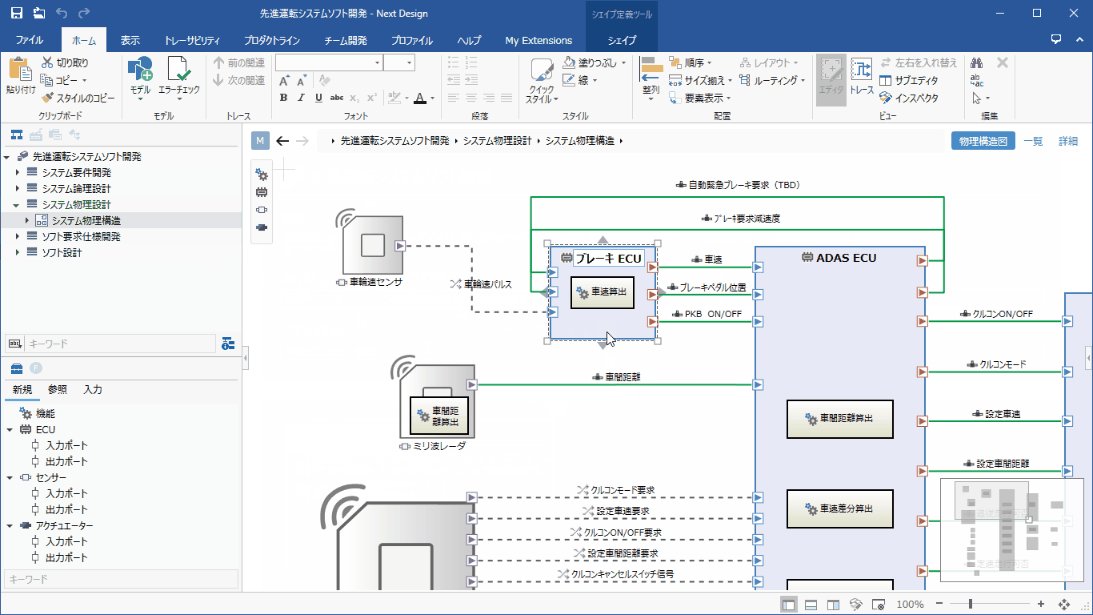
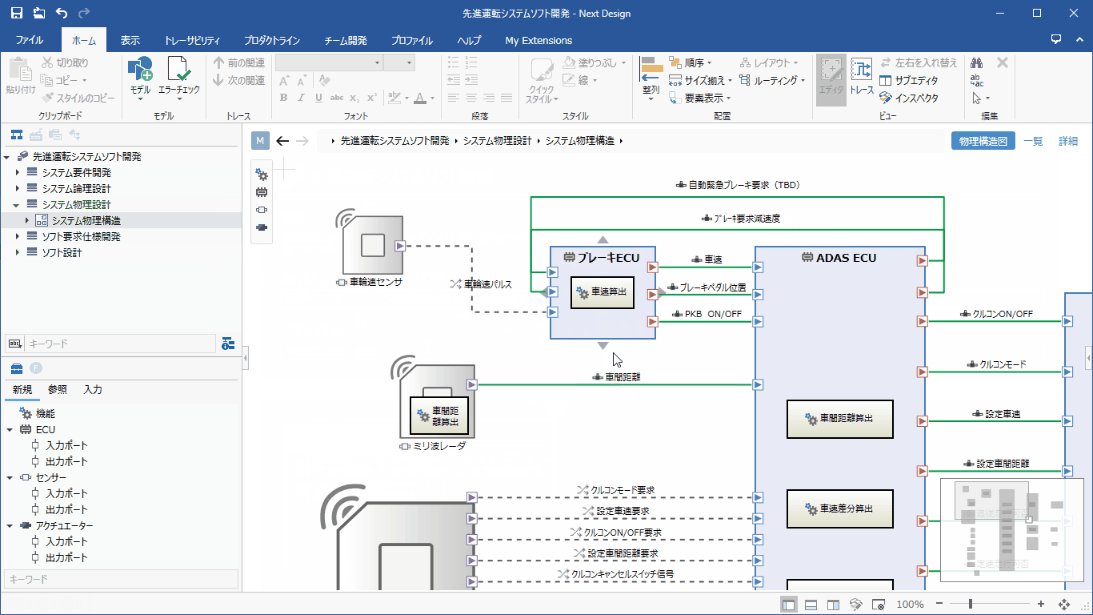
If you select one of the models, rename it, and confirm it, the model will be validated according to the following validation rules, and any errors will be displayed.
Verification rule: The model name does not contain single-byte space characters
Manifest definition of extended points for events
The name of the model is one of the fields that the model has. The name change can be received as a field change event for the model.
To receive the model's field change event and call the event handler, define the following in your manifest:
Event extension point definition
{
"extensionPoints": {
"events": {
//Event extension point definition
}
}
}
Implementation code
manifest.json
{
//Extension definition
"name": "Validation Sample",
"version": "1.1.0",
"publisher": "DENSO CREATE INC.",
"license": "Conforms to the Next Design License Agreement. Copyright (C) 2019 DENSO CREATE INC. All rights reserved.",
"main": "ValidationSample.dll", //Specify the build result DLL file name as an entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "In-vehicle system software development", //Specify the profile name as a condition of the target project.
//Extension point definition
"extensionPoints": {
//Ribbon
"ribbon": {
"tabs": [
//Define the ribbon tab to add for the extension.
{
"id": "MyExtensions.MainTab",
"label": "My Extensions",
"orderAfter": "System.Help",
"groups": [
//Define a group that separates the ribbon tabs.
{
"id": "MyExtensions.Validation.Group",
"label": "model validation",
"controls": [
//Define the verification execution button.
{
"type": "Button",
"id": "MyExtensions.Validation.RunButton",
"label": "verification",
"description": "Validate all models.",,
"imageLarge": "resources/icon.png",
"command": "Command.Validation.Run" //Specify the id of the validation command defined in the command below.
}
]
}
]
}
]
},
//Command
"commands": [
//Define a validation command that calls the validation process command handler `Run`.
{
"id": "Command.Validation.Run",
"execFunc": "Run", //Specifies the public method implemented in the entry point's main class.
"canExecWhen": {
"uiState": "ProjectOpened" //Specifies that the project is open as a valid condition for the command.
}
}
],,
//event
"events": {
//Add extension points for events related to the model.
"models": [
{
"class": "*", //If you want to perform verification processing common to all models, specify "*" in the event filter or omit this line.
//If you want to perform validation processing only for a specific class, list the target class names in the event filter separated by commas.
//"class": "TechnicalArchitectureComponentECU, TechnicalArchitectureComponentSensor",
"onFieldChanged": "OnFieldChanged" //Register the public method implemented in the main class of the entry point as an event handler when changing the field of the model.
}
]
}
}
}
Invoking name validation process by event handler
To check the details of the event and call the name verification process in the event handler called from the event, implement the following contents as a public method.
Event handler for model field changes
public class ValidationSample: IExtension
{
//Event handler for model field changes
public void OnFieldChanged (IEventContext context, IEventParams eventParams)
{
//Event handler processing
}
}
Implementation code
ValidationSample.cs
//Declare the namespace of the API to be referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
///<summary>
///Main class of DLL that is the entry point
///</summary>
///<remarks>
///Implement the `IExtension` interface in the entry point main class.
///Implement the handler as a public method of this class.
///</remarks>
public class ValidationSample: IExtension
{
///<summary>
///Command handler for verification processing
///</summary>
///<param name = "context"> command context </param>
///<param name = "parameters"> command parameters </param>
///<remarks>
///Implement the command handler of the verification process as a public method of the main class.
///</remarks>
public void Run (ICommandContext context, ICommandParams parameters)
{
var app = context.App;
var project = app.Workspace.CurrentProject;
//Clear all previous errors.
app.Errors.ClearErrors ();
//Display the error list window.
app.Window.IsInformationPaneVisible = true;
app.Window.ActiveInfoWindow = "Error";
//Iterate over all the models in the project.
var models = project.GetAllChildren ();
foreach (var model in models)
{
//Validate the model according to the validation rules.
ValidateModel (model);
}
}
///<summary>
///Event handler for model field changes
///</summary>
///<param name = "context"> event context </param>
///<param name = "eventParams"> Event parameters </param>
///<remarks>
///Implement the model field change event handler as a public method of the main class.
///</remarks>
public void OnFieldChanged (IEventContext context, IEventParams eventParams)
{
//Detailed information such as the field-changed model and field name is obtained from the event parameters passed to the second argument of the event handler.
//Since the specific type of the event parameter depends on the type of event, convert it to the event parameter for the field change event of the model.
var fieldChangeParams = eventParams as ModelFieldChangedEventParams;
var model = fieldChangeParams.Model; //Model with field changes
var fieldName = fieldChangeParams.Field; //Field changed field name
var app = context.App;
//Validate only if the modified field is a `Name` field.
if (fieldName == "Name")
{
//Clear the previous error for the target model.
app.Errors.ClearErrorsAt (model);
//Validate the model according to the validation rules.
ValidateModel (model);
}
}
///<summary>
///Validate the model according to the validation rules
///</summary>
///<param name = "model"> model </param>
private void ValidateModel (IModel model)
{
//Match against the following validation rule.
//・ Do not include half-width spaces in the model name
if (model.Name.IndexOf ("")> 0)
{
//If it does not meet the validation rule, add error information to the model.
var message = string.Format ("The model name contains a space. Model name: {0}", model.Name);
var error = model.AddError ("Name", "Error", "Model Naming Convention Check", message);
}
}
///<summary>
///Extension initialization process
///</summary>
///<param name = "context"> Execution context </param>
///<remarks>
///An empty `Activate`,` Deactivate` method is required even if the extension initialization/termination processing is not required.
///</remarks>
public void Activate (IContext context)
{
//Implement extension initialization processing etc. as needed.
}
///<summary>
///Extension termination processing
///</summary>
///<param name = "context"> Execution context </param>
///<remarks>
///An empty `Activate`,` Deactivate` method is required even if the extension initialization/termination processing is not required.
///</remarks>
public void Deactivate (IContext context)
{
//Implement extension termination processing etc. as needed.
}
}