Batch validation of models
Overview
By developing the Next Design extension, it is possible to implement an arbitrary verification process by inputting model information and realize the function of displaying the error location.
In the following, let's add a UI button for model validation using the .NET DLL method, and when that button is pressed, all models will be validated at once and an extension that displays the error location will be created. ..
Overall flow
- Preparing a .NET DLL development project
- Manifest definition of extensions and extension points
- Add icon file for Ribbon UI
- Implementation of verification process for all models
Public sample
The complete source code created as a result of this tutorial is available on GitHub.
External link: ValidationSample-1
Goal image

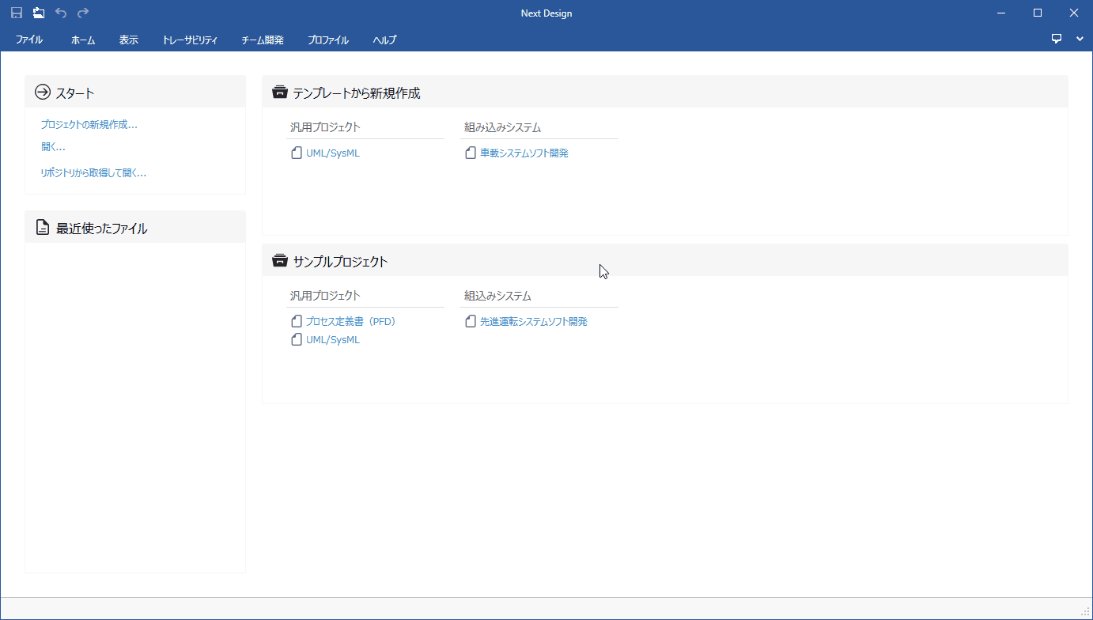
When you open the [Advanced Driving System Software Development] project from the Next Design sample project, the [My Extensions] tab is added to the ribbon and the extension function is enabled.
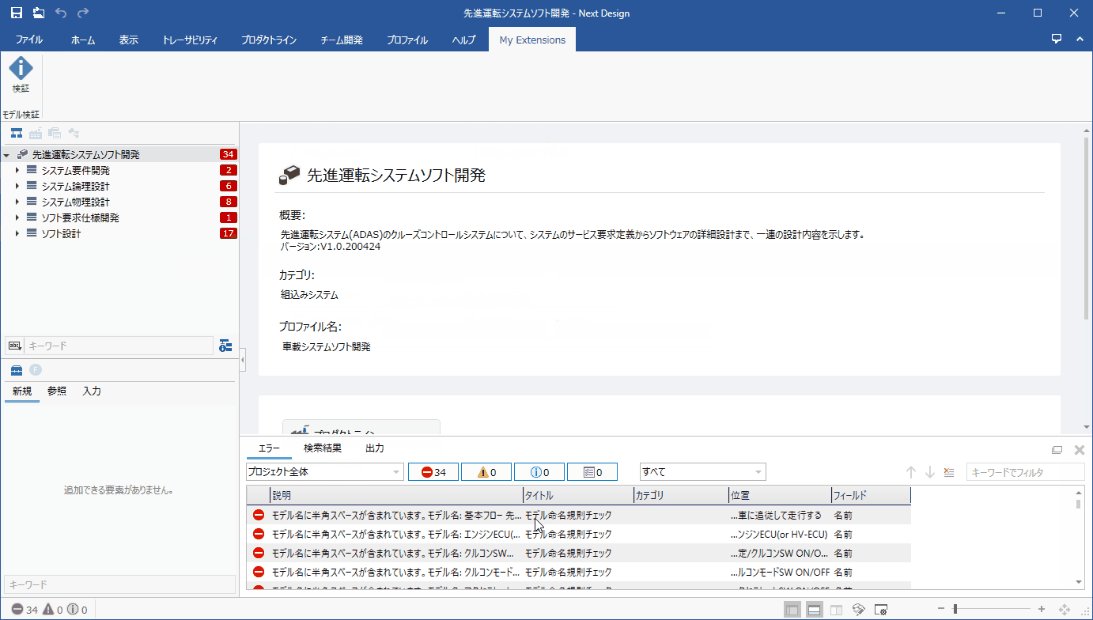
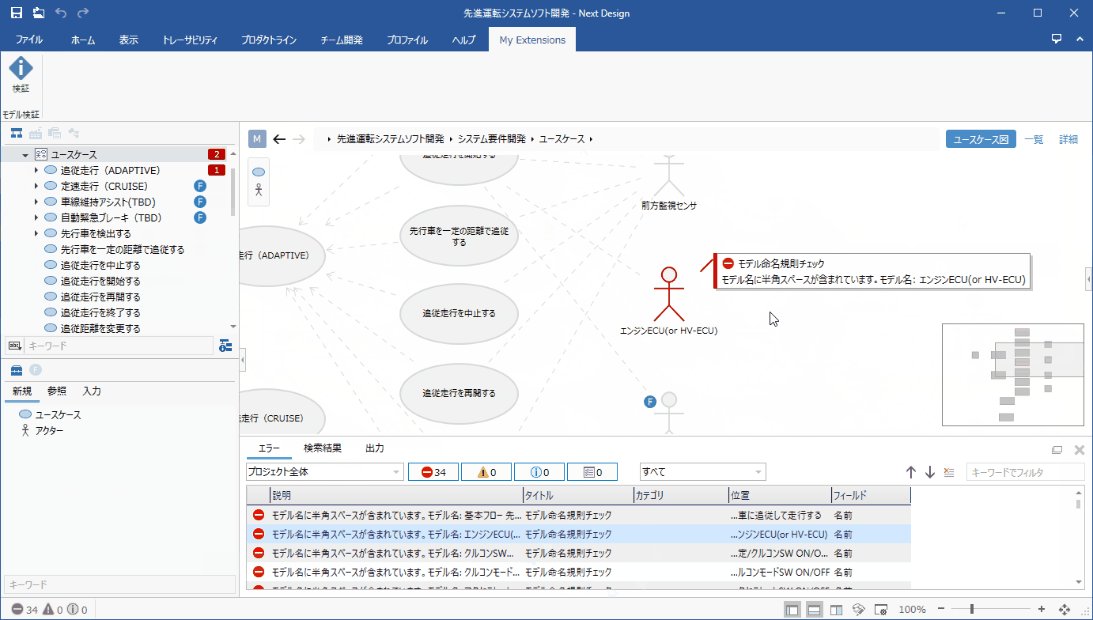
If you press the [My Extensions]> [Model Validation]> [Validate] button from the ribbon, all models will be batch validated according to the following validation rules, and the error location will be displayed.
Verification rule: The model name does not contain single-byte space characters
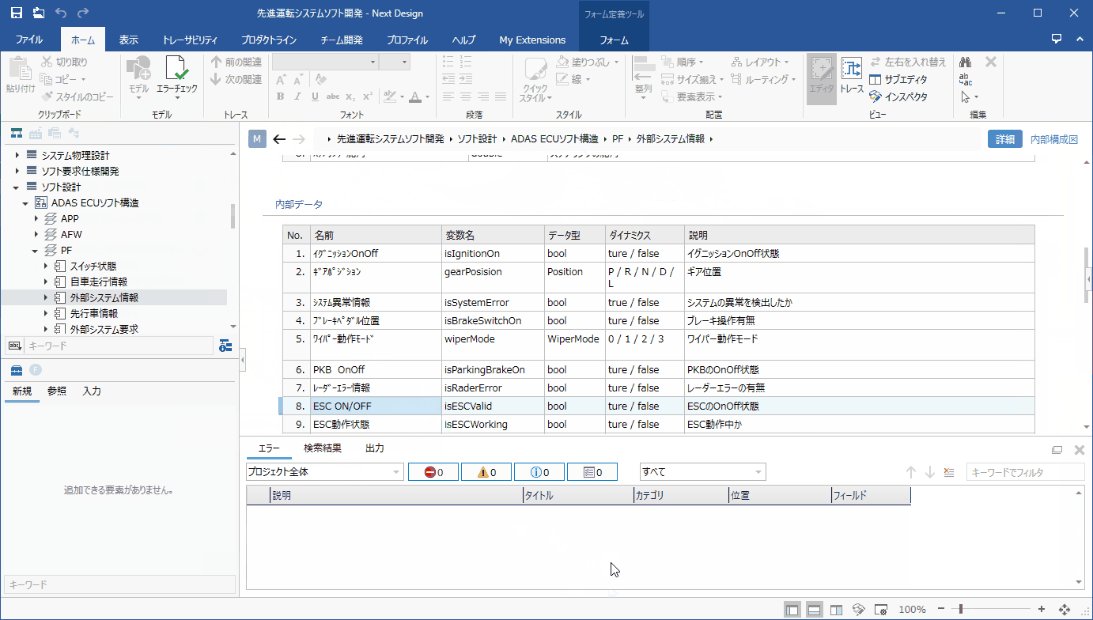
To clear the displayed error, click Home> Model> Check Error> Clear Error from the ribbon.
Preparing a .NET DLL development project
The procedure for creating a new .NET DLL development project in Visual Studio and preparing the extension debugging environment is described in the following order.
- Create a new project in Visual Studio
- Installing the extension development DLL
This section describes the operation procedure in Visual Studio 2019 (hereinafter referred to as VS).
The following explanation assumes that the installation folder is the default. If they are different, replace them with the actual installation folder.
Default installation folder:
C:\Program Files (x86)\DENSO CREATE\Next Design
Creating a new project in VS
To create a new .NET DLL development project, do the following:

Operation procedure
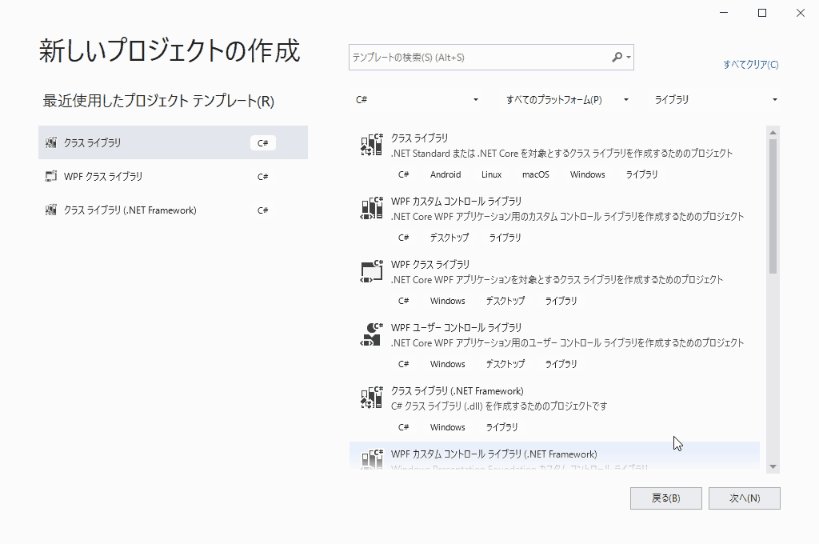
- Launch VS and click Create New Project from the start page to open the Create New Project Wizard.
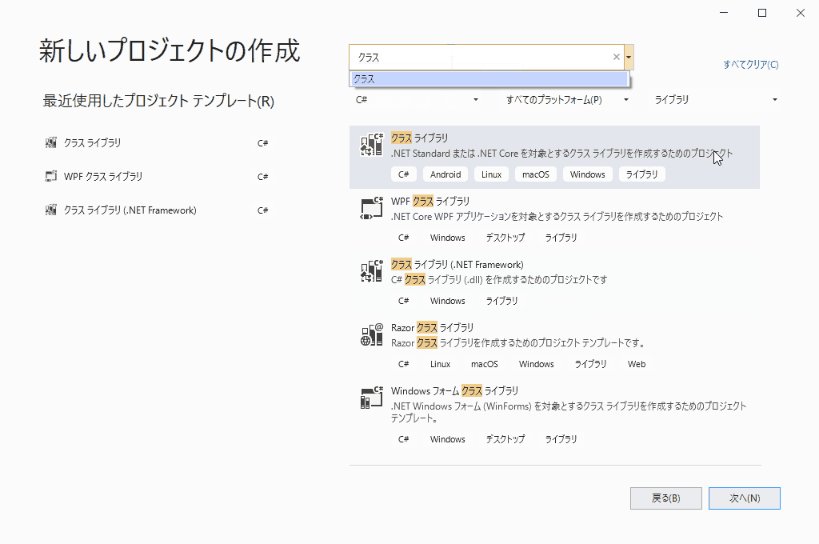
- Select [Class Library] by C# from the project template and click the [Next] button.
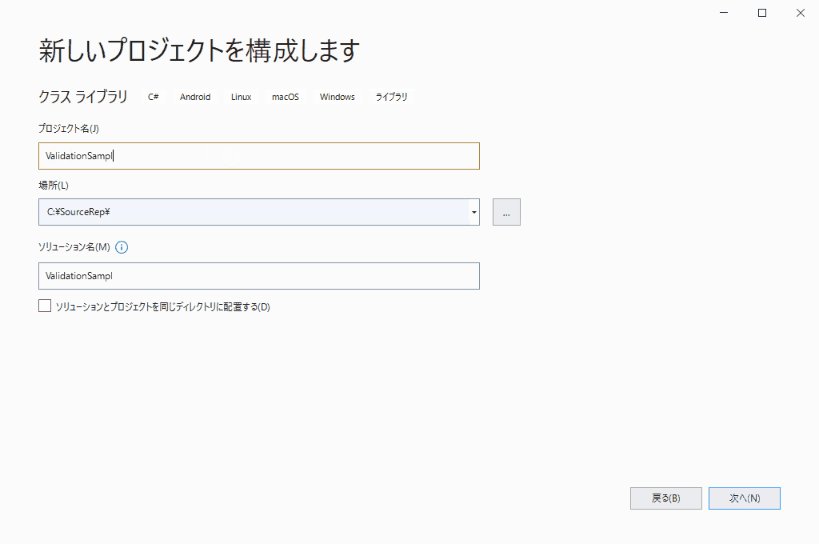
- Under [Configure a new project], enter the items according to the table below and click the [Next] button.
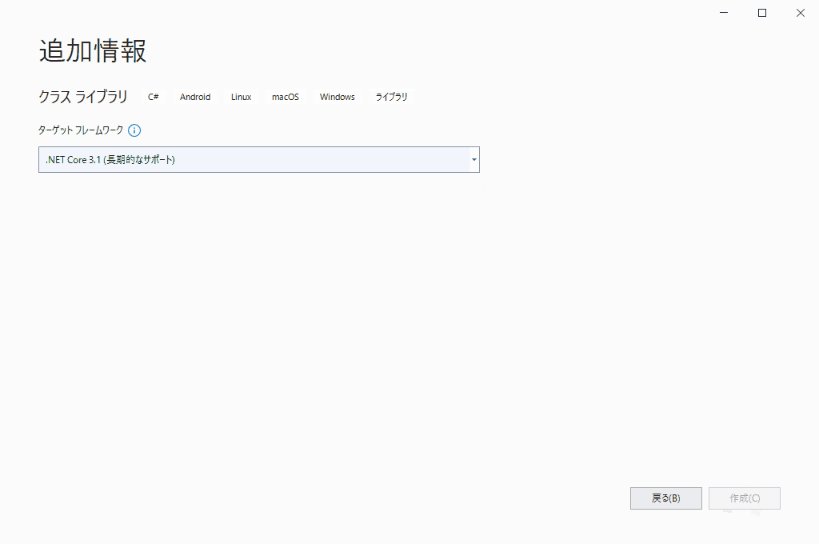
- Under Additional Information, select Target Framework according to the table below and press the Create button.
- This will create a new template for the VS project for class library development in C#.
- Of the files created as templates, the
Class1.csfile is not used. Remove it from VS Solution Explorer.
| Item | Value |
|---|---|
| Project Name | ValidationSample |
| Location | Any parent folder that contains the complete project |
| Solution name | ValidationSample |
| Target framework | .NET Core 3.1 |
note
The following packages must be installed in advance.
.NET Core 3.1 SDK https://dotnet.microsoft.com/download/dotnet/3.1
Installing the extension development DLL
To install the NuGet packages needed for extension development, follow these steps:


Operation procedure
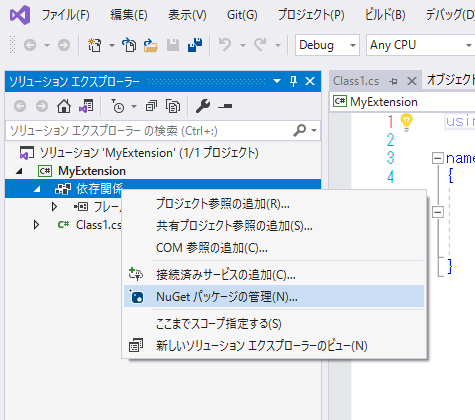
From the Visual Studio Solution Explorer, select your project's Dependencies and run Manage NuGet Packages from the context menu.
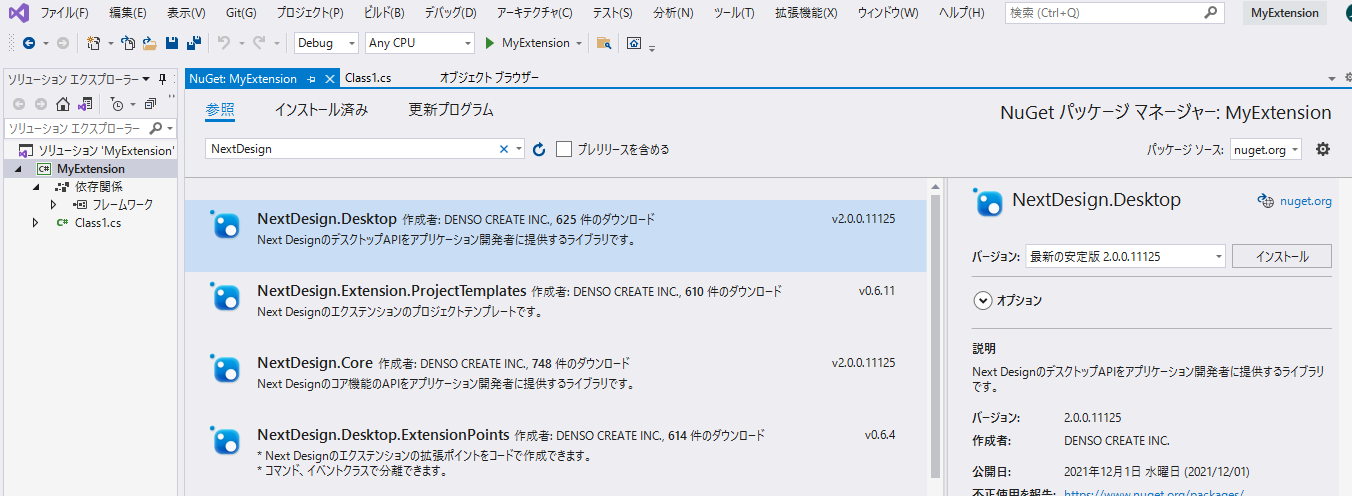
Make sure the package source is
nuget.organd typeNext Designon the Reference tab to search for the package.Install the following packages from the listed packages.
NextDesign.DesktopNextDesign.Core
Manifest definition of extensions and extension points
To create a new manifest, create a new text file: manifest.json as a new item in your VS project and define the following:
- Execution program entry point definition
- Extension life cycle definition
- Specify the target profile of the extension
- UI extension point definition (ribbon tab group button)
- Command extension point definition
Creating a new manifest file
To create a new text file: manifest.json in your VS project, do the following:

Operation procedure
- From the VS Solution Explorer, right-click the VS project and run the Add> New Item command in the context menu.
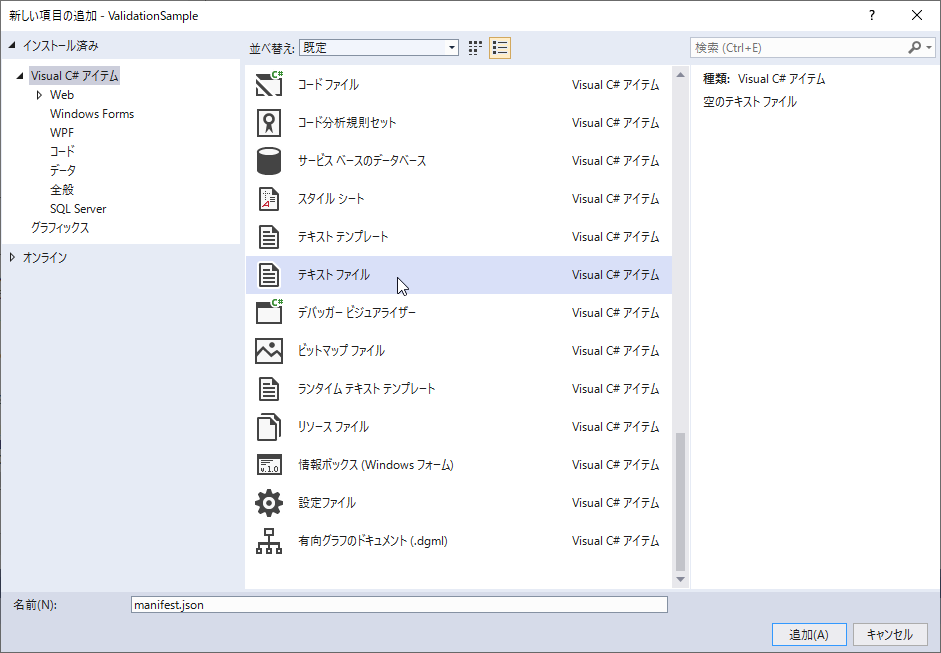
- Select Text File as the type of item to add, enter
manifest.jsonin the Name input field, and press the Add button. - This will create a new empty
manifest.jsonfile that will also appear in VS's Solution Explorer.
Implementation code
manifest.json
{
//Extension definition
"name": "Validation Sample",
"version": "1.1.0",
"publisher": "DENSO CREATE INC.",
"license": "Conforms to the Next Design License Agreement. Copyright (C) 2019 DENSO CREATE INC. All rights reserved.",
"main": "ValidationSample.dll", //Specify the build result DLL file name as an entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "In-vehicle system software development", //Specify the profile name as a condition of the target project.
//Extension point definition
"extensionPoints": {
//Ribbon
"ribbon": {
"tabs": [
//Define the ribbon tab to add for the extension.
{
"id": "MyExtensions.MainTab",
"label": "My Extensions",
"orderAfter": "System.Help",
"groups": [
//Define a group that separates the ribbon tabs.
{
"id": "MyExtensions.Validation.Group",
"label": "model validation",
"controls": [
//Define the verification execution button.
{
"type": "Button",
"id": "MyExtensions.Validation.RunButton",
"label": "verification",
"description": "Validate all models.",,
"imageLarge": "resources/icon.png",
"command": "Command.Validation.Run" //Specify the id of the validation command defined in the command below.
}
]
}
]
}
]
},
//Command
"commands": [
//Define a validation command that calls the validation process command handler `Run`.
{
"id": "Command.Validation.Run",
"execFunc": "Run", //Specifies the public method implemented in the entry point's main class.
"canExecWhen": {
"uiState": "ProjectOpened" //Specifies that the project is open as a valid condition for the command.
}
}
],,
//event
"events": {
}
}
}
Add icon file for Ribbon UI
To add the UI button icon file specified in the validation run button imageLarge in the above manifest to your VS project, do the following:
![]()
Operation procedure
- Create a
resourcessubfolder directly under your VS project. - Store the
icon.pngfile in the subfolder you created. (A sample of theicon.pngfile is included in the download file mentioned in the overview) - If you also want to register the icon file in VS Solution Explorer, drag and drop the
resourcessubfolder onto the VS project in Solution Explorer. (This operation is optional. There is no problem even if you do not register the icon file.)
info
- We recommend 32 x 32 for large icons and 16 x 16 for small icons.
Implementation of verification process for all models
To implement the extension's entry point and validation process, create a new class: ValidationSample as a new item in your VS project and implement the following:
- Declare the namespace of the referenced API
- Main class of DLL that is the entry point
- Verification processing command handler (public method)
- Extension initialization/termination processing
Create a new class
To create a new class: ValidationSample as a new item in your VS project, do the following:

Operation procedure
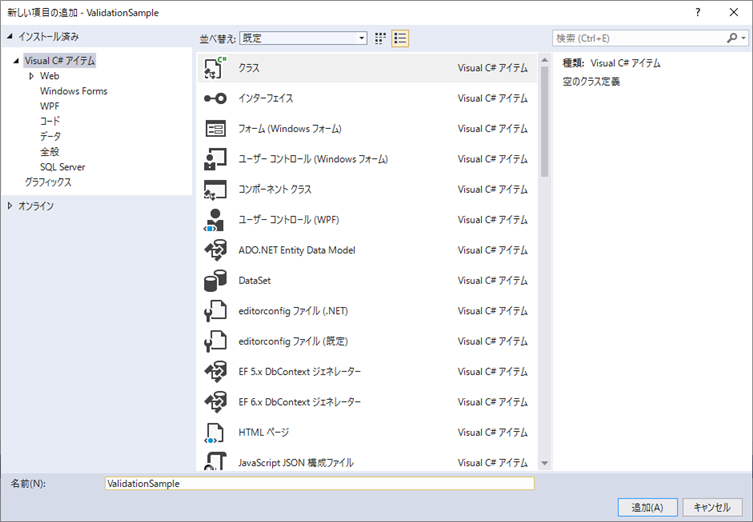
- From the VS Solution Explorer, right-click the VS project and run the Add> Class command in the context menu.
- Make sure Class is selected as the type of item to add, enter
ValidationSamplein the Name input field, and press the Add button. - This will create a new template for the
ValidationSample.csfile and display it in VS's Solution Explorer.
Implementation code
ValidationSample.cs
//Declare the namespace of the API to be referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
///<summary>
///Main class of DLL that is the entry point
///</summary>
///<remarks>
///Implement the `IExtension` interface in the entry point main class.
///Implement the handler as a public method of this class.
///</remarks>
public class ValidationSample: IExtension
{
///<summary>
///Command handler for verification processing
///</summary>
///<param name = "context"> command context </param>
///<param name = "parameters"> command parameters </param>
///<remarks>
///Implement the command handler of the verification process as a public method of the main class.
///</remarks>
public void Run (ICommandContext context, ICommandParams parameters)
{
var app = context.App;
var project = app.Workspace.CurrentProject;
//Clear all previous errors.
app.Errors.ClearErrors ();
//Display the error list window.
app.Window.IsInformationPaneVisible = true;
app.Window.ActiveInfoWindow = "Error";
//Iterate over all the models in the project.
var models = project.GetAllChildren ();
foreach (var model in models)
{
//Validate the model according to the validation rules.
ValidateModel (model);
}
}
///<summary>
///Validate the model according to the validation rules
///</summary>
///<param name = "model"> model </param>
private void ValidateModel (IModel model)
{
//Match against the following validation rule.
//・ Do not include half-width spaces in the model name
if (model.Name.IndexOf ("")> 0)
{
//If it does not meet the validation rule, add error information to the model.
var message = string.Format ("The model name contains a space. Model name: {0}", model.Name);
var error = model.AddError ("Name", "Error", "Model Naming Convention Check", message);
}
}
///<summary>
///Extension initialization process
///</summary>
///<param name = "context"> Execution context </param>
///<remarks>
///An empty `Activate`,` Deactivate` method is required even if the extension initialization/termination processing is not required.
///</remarks>
public void Activate (IContext context)
{
//Implement extension initialization processing etc. as needed.
}
///<summary>
///Extension termination processing
///</summary>
///<param name = "context"> Execution context </param>
///<remarks>
///An empty `Activate`,` Deactivate` method is required even if the extension initialization/termination processing is not required.
///</remarks>
public void Deactivate (IContext context)
{
//Implement extension termination processing etc. as needed.
}
}