Addition of display mode in sub-editor/inspector
Preview released
This function and the API used in this function have been released in advance. We do not guarantee the quality at this time, so please use it at your own risk. Also, please note that these specifications are subject to change without notice.
Overview
In addition to the standard display modes that come standard with Next Design, you can add your own display modes to the sub-editor and inspector.
The following implementation is required to incorporate the addition of display modes.
- Interface implementation
- Implementation of registration process
Interface implementation
Implement an interface to change the model displayed in the sub-editor and inspector.
Interfaces and methods to implement
Interface Method IModelEditorSelectionProvider GetCategories Method
GetModel Method
Please refer to each API specification for details.
Implementation of registration process
Implement the dynamic constraint registration process in the public method Activate of the main class that implements IExtention. Use Register of IProject.EditingCapabilityProviderRegistry to register dynamic constraints.
Implementation example
Here is an example of implementing the IExtension interface in the ModelSelectionEntryPoint class. The implementation of the display model change is the ParentEditorSelectionProvider class.
Implementation example of IExtension
public class ModelSelectionEntryPoint: IExtension
{
///<summary>
///Processing when extension is activated
///</summary>
///<param name = "context"> </param>
public void Activate (IContext context)
{
//Register the change process of the model to be displayed.
var registry = context.App.Workspace.CurrentProject.EditingCapabilityProviderRegistry;
registry.Register (new ParentEditorSelectionProvider ());
}
}
note
- If this function is installed, the display mode "Details (type)" will not be displayed in the sub-editor/inspector. If you want to add your own display mode while keeping the "details (type)", add the implementation of "details (type)" like the sample code in the tutorial "Parent model sub-editor, inspector display". ..
Sample: Parent model sub-editor, inspector display
As a sample of adding a display mode in the sub-editor/inspector, we will explain how to add a display mode that displays the parent model of the selected model. The following describes everything from creating a new Visual Studio project to incorporating the ability to actually display the parent model.
Overall flow
- Create a new Visual Studio project
- Interface implementation
- Implementation of parent model display registration process
Public sample
A set of sample source code created by the following procedure is available on GitHub.
External link: ParentEditorSelectionSample
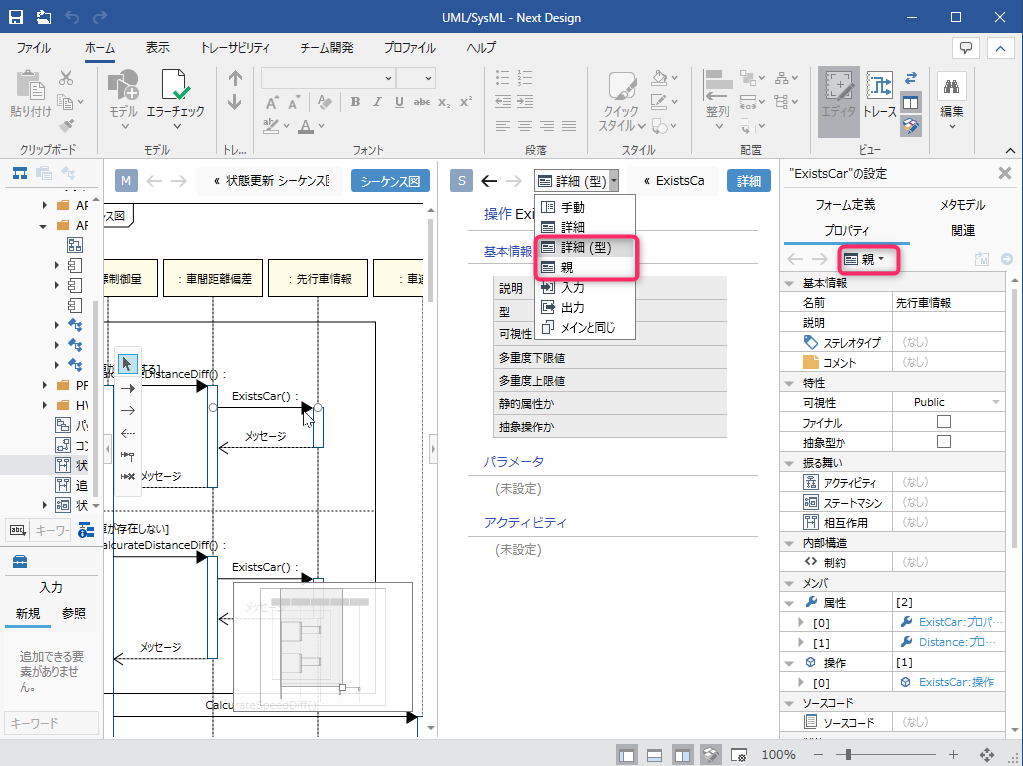
Goal image

- Open the [UML/SysML] project from the Next Design sample project.
- Select Parent in the sub-editor's display mode to display the parent information of the model selected in the main editor in the sub-editor.
- Select Parent in the Property Inspector to display the parent information of the model selected in the main editor in the Inspector.
- When you select the lifeline or message of the sequence diagram, both [Detail (type)] and [Parent] display modes can be selected.
Create a new Visual Studio project
In the development of the inspector display, which is the sub-editor of the parent model, select [Class Library] as the project type when creating a new project.
The following settings when creating a new project are the same as Tutorials> Batch Model Verification.
- A copy of the extension development DLL
- Added reference setting for extension development DLL
- Automation of debug execution preparation
Create and define a new manifest. The following is similar to Tutorials> Bulk Model Validation.
- Execution program entry point definition
- Extension life cycle definition
- Specify the target profile of the extension
The following definition is not required in the manifest to implement dynamic constraints when editing a model.
- UI extension point definition (ribbon tab group button)
- Command extension point definition
Implementation code
manifest.json
{
"name": "DensoCreate.NextDesign.Extensions.ParentEditorSelectionSample",
"version": "1.0.0",
"publisher": "DENSO CREATE Inc.",
"license": "Conforms to the Next Design License Agreement. Copyright (C) 2021 DENSO CREATE INC. All rights reserved.",
"main": "ParentEditorSelectionSample.dll", //Specify the build result DLL file name as the entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "In-vehicle system software development" //Specify the profile name as a condition of the target project.
}
Interface implementation
Add a class that implements the display of the parent model and implement the following interface.
| Interface to implement | Methods that need to be implemented |
|---|---|
| IModelEditorSelectionProvider | GetCategories method GetModel method |
Implementation code
Implement IModelEditorSelectionProvider and add a display mode to display the parent model of the selected model.
ParentEditorSelectionProvider.cs**
using System.Collections.Generic;
//Declaration of the namespace of the API referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
using NextDesign.Core.EditingCapabilities;
namespace ParentEditorSelectionSample
{
class ParentEditorSelectionProvider: IModelEditorSelectionProvider
{
//Define the ID that identifies the display mode of the sub-editor and inspector.
private constant string c_ParentCategoryId = "MyExtension.Parent";
private const string c_TypeDetailCategoryId = "Uml.Interaction.TypeDetail";
///<summary>
///Get a list of display modes in the sub-editor and inspector
///</summary>
public ModelEditorCategoriesResult GetCategories (ModelEditorCategoriesParams param)
{
var model = param.Model;
//Guard
if (model == null || model.Metaclass == null)
{
return null;
}
//Returns null as there is no need to add a parent display if the selected model has no parent
//Returning null will be the standard behavior of Next Design
if (model.Owner == null)
{
return null;
}
//Add a mode to show the parent to the list of view modes
var categoryList = new List <ModelEditorCategory> ();
//If no icon or display position is specified, specify only the ID and display name to identify the display mode.
categoryList.Add (new ModelEditorCategory (c_ParentCategoryId, "Parent"));
if (model.Metaclass.Name == "UmlInteractionLifeline" || model.Metaclass.Name == "UmlInteractionMessage")
{
//If the model is a lifeline or message, add details (type)
//Specify DisplayOrder to display next to details
categoryList.Add (new ModelEditorCategory (c_TypeDetailCategoryId, "detail (type)", null, (ModelEditorCategory.c_DisplayOrderDetail + 1), true));
}
return new ModelEditorCategoriesResult (categoryList);
}
///<summary>
///Get the model to be displayed in the sub-editor and inspector
///</summary>
public ModelEditorSelectionResult GetModel (ModelEditorSelectionParams param)
{
var categoryId = param.CategoryId;
if ((categoryId! = c_ParentCategoryId) && (categoryId! = c_TypeDetailCategoryId))
{
//Returns null because it does not process anything other than the added parent display or detail (type) category ID.
//If null is returned, it will be displayed that there is no editor to display.
return null;
}
var model = param.Model;
//Guard
if (model == null || model.Metaclass == null)
{
return null;
}
if (model.Owner == null)
{
return null;
}
if (categoryId == c_ParentCategoryId)
{
//Get and return the parent model
var parentModel = model.Owner as IModel;
return new ModelEditorSelectionResult (parentModel);
} else if (categoryId == c_TypeDetailCategoryId)
{
//Get and return the type of lifeline or message
switch (model)
{
case ILifeline lifeline:
return new ModelEditorSelectionResult (lifeline.TypeModel);
case IMessage message:
return new ModelEditorSelectionResult (message.TypeModel);
default: default:
return null;
}
}
return null;
}
}
}
Implementation of parent model display registration process
Implement the registration process of parent model display in the public method Activate of the main class that implements IExtention. There is no need to unregister with the main class public method Deactviate.
Implementation code
Implements display mode registration for the parent model.
ModelSelectionEntryPoint.cs
//Declare the namespace of the API to be referenced in extension development
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
namespace ParentEditorSelectionSample
{
public class ModelSelectionEntryPoint: IExtension
{
///<summary>
///Activate the extension
///</summary>
public void Activate (IContext context)
{
//Register the change process of the model to be displayed.
var registry = context.App.Workspace.CurrentProject.EditingCapabilityProviderRegistry;
registry.Register (new ParentEditorSelectionProvider ());
}
///<summary>
///Deactivate the extension
///</summary>
public void Deactivate (IContext context)
{
//There is no need to remove the constraint.
}
}
}