サブエディタ/インスペクタでの表示モードの追加
プレビュー公開
本機能および本機能で利用する API は先行公開しているものです。 現時点で品質保証しておりませんので、ご利用される場合はユーザー様の責任でご利用ください。 また、これらの仕様は予告なく変更する場合がありますのでご了承ください。
概要
サブエディタとインスペクタに Next Design に標準搭載されている表示モード以外に、独自の表示モードを追加することができます。
表示モードの追加を組み込むには次の実装が必要です。
- インタフェースの実装
- 登録処理の実装
インタフェースの実装
サブエディタ、インスペクタに表示するモデルを変更するためのインターフェスを実装します。
実装するインターフェースとメソッド
インターフェース メソッド IModelEditorSelectionProvider GetCategories メソッド
GetModel メソッド
詳細は各 API 仕様をご参照ください。
登録処理の実装
IExtention を実装したメインクラスの公開メソッド Activate に、動的制約の登録処理を実装します。動的制約の登録には、IProject.EditingCapabilityProviderRegistryのRegisterを使用します。
実装例
ModelSelectionEntryPoint クラスで IExtension インタフェースを実装する場合の例を示します。 表示するモデルの変更の実装が ParentEditorSelectionProvider クラスとします。
IExtension の実装例
public class ModelSelectionEntryPoint : IExtension
{
/// <summary>
/// エクステンション活性化時の処理
/// </summary>
/// <param name="context"></param>
public void Activate(IContext context)
{
// 表示するモデルの変更処理を登録します。
var registry = context.App.Workspace.CurrentProject.EditingCapabilityProviderRegistry;
registry.Register(new ParentEditorSelectionProvider());
}
}
note
- 本機能を組み込むと、サブエディタ/インスペクタに表示モード「詳細(型)」が表示されなくなります。「詳細(型)」を残しながら、独自の表示モードを追加する場合は、チュートリアル「親モデルのサブエディタ、インスペクタ表示」のサンプルコードのように「詳細(型)」の実装を追加してください。
サンプル:親モデルのサブエディタ、インスペクタ表示
サブエディタ/インスペクタでの表示モード追加のサンプルとして、選択したモデルの親モデルを表示する表示モードを追加する方法を説明します。 以下では、Visual Studio プロジェクトの新規作成から、実際に親モデルを表示する機能を組み込むところまでを説明します。
全体の流れ
- Visual Studio プロジェクトの新規作成
- インタフェースの実装
- 親モデル表示登録処理の実装
公開サンプル
以下の手順で作成されるサンプルのソースコード一式を GitHub で公開しています。
外部リンク: ParentEditorSelectionSample
ゴールイメージ

- Next Design のサンプルプロジェクトから [UML/SysML] プロジェクトを開きます。
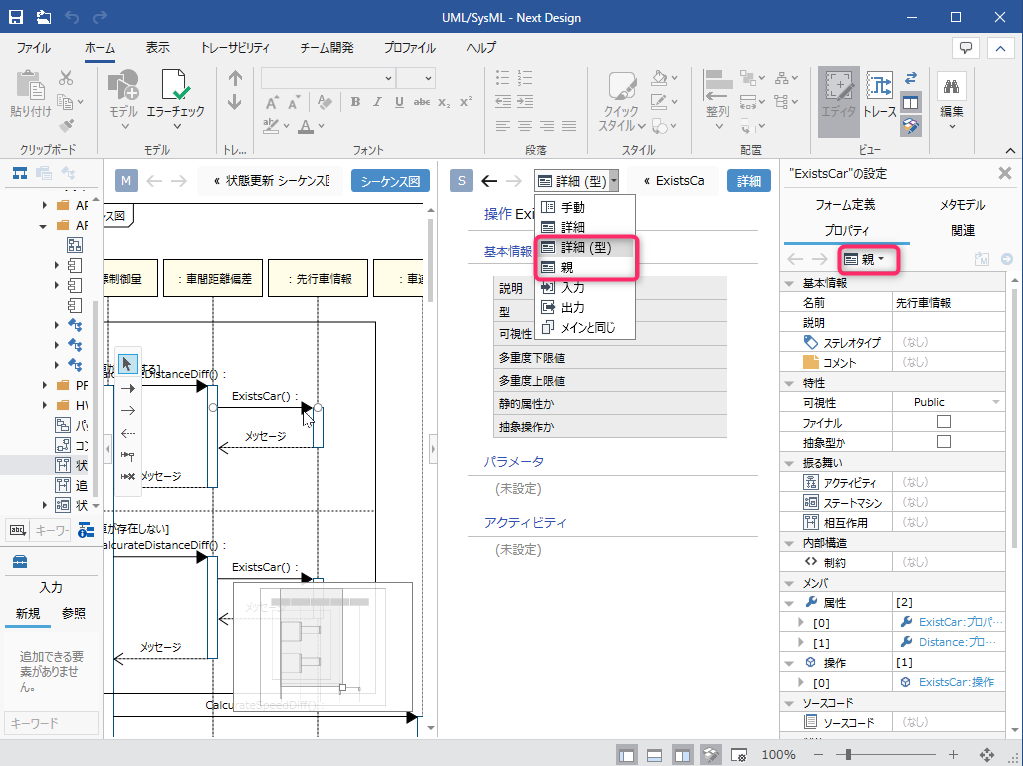
- サブエディタの表示モードで [親] を選択するとメインエディタで選択したモデルの親の情報がサブエディタに表示されます。
- プロパティインスペクタで [親] を選択するとメインエディタで選択したモデルの親の情報がインスペクタに表示されます。
- シーケンス図のライフライン、メッセージを選択すると [詳細(型)] と [親] の両方の表示モードが選択可能になります。
Visual Studio プロジェクトの新規作成
親モデルのサブエディタ、インスペクタ表示の開発では、プロジェクト新規作成時にプロジェクトの種類として [クラスライブラリ] を選択します。
プロジェクト新規作成時の以下の設定は、チュートリアル > モデル一括検証 と同様です。
- エクステンション開発用 DLL のコピー
- エクステンション開発用 DLL の参照設定追加
- デバッグ実行準備の自動化
マニフェストを新規作成し、定義します。 以下は、チュートリアル > モデル一括検証 と同様です。
- 実行プログラムのエントリーポイント定義
- エクステンションのライフサイクル定義
- エクステンションの対象プロファイル指定
モデル編集時の動的制約の実現では、マニフェストに以下の定義は不要です。
- UI の拡張ポイント定義(リボンタブ・グループ・ボタン)
- コマンドの拡張ポイント定義
実装コード
manifest.json
{
"name": "DensoCreate.NextDesign.Extensions.ParentEditorSelectionSample",
"version": "1.0.0",
"publisher": "DENSO CREATE Inc.",
"license": "Next Design 使用許諾契約書に準ずる。Copyright (C) 2021 DENSO CREATE INC. All rights reserved.",
"main": "ParentEditorSelectionSample.dll", // エントリーポイントとしてビルド結果の DLL ファイル名を指定します。
"lifecycle": "project", // ライフサイクルとしてプロジェクトライフサイクルを指定します。
"baseprofile": "車載システムソフト開発" // 対象プロジェクトの条件としてプロファイル名を指定します。
}
インタフェースの実装
親モデルの表示を実現するクラスを追加し、次のインターフェースを実装します。
| 実装するインターフェース | 実装が必要なメソッド |
|---|---|
| IModelEditorSelectionProvider | GetCategories メソッド GetModel メソッド |
実装コード
IModelEditorSelectionProvider を実装し、選択したモデルの親モデルを表示する表示モードを追加します。
ParentEditorSelectionProvider.cs
using System.Collections.Generic;
// エクステンション開発で参照するAPIの名前空間の宣言です
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
using NextDesign.Core.EditingCapabilities;
namespace ParentEditorSelectionSample
{
class ParentEditorSelectionProvider : IModelEditorSelectionProvider
{
// サブエディタ、インスペクタの表示モードを識別するIDを定義します
private const string c_ParentCategoryId = "MyExtension.Parent";
private const string c_TypeDetailCategoryId = "Uml.Interaction.TypeDetail";
/// <summary>
/// サブエディタ、インスペクタの表示モードの一覧を取得します
/// </summary>
public ModelEditorCategoriesResult GetCategories(ModelEditorCategoriesParams param)
{
var model = param.Model;
// ガード
if (model == null || model.Metaclass == null)
{
return null;
}
// 選択モデルに親がいなければ親表示を追加する必要がないためnullを返します
// nullを返すと Next Design 標準の動作になります
if (model.Owner == null)
{
return null;
}
// 表示モードのリストに親を表示するモードを追加します
var categoryList = new List<ModelEditorCategory>();
// アイコンや表示位置の指定がない場合は、表示モードを識別するためのIDと表示名称だけを指定します
categoryList.Add(new ModelEditorCategory(c_ParentCategoryId, "親"));
if (model.Metaclass.Name == "UmlInteractionLifeline" || model.Metaclass.Name == "UmlInteractionMessage")
{
// モデルがライフライン、メッセージの場合は、詳細(型)を追加します
// 詳細の次に表示するため、DisplayOrderを指定します
categoryList.Add(new ModelEditorCategory(c_TypeDetailCategoryId, "詳細 (型)", null, (ModelEditorCategory.c_DisplayOrderDetail + 1), true));
}
return new ModelEditorCategoriesResult(categoryList);
}
/// <summary>
/// サブエディタ、インスペクタに表示する対象のモデルを取得します
/// </summary>
public ModelEditorSelectionResult GetModel(ModelEditorSelectionParams param)
{
var categoryId = param.CategoryId;
if ((categoryId != c_ParentCategoryId) && (categoryId != c_TypeDetailCategoryId))
{
// 追加した親表示or詳細(型)のカテゴリID以外は処理しないのでnullを返します。
// nullを返すと表示するエディタがない旨が表示されます
return null;
}
var model = param.Model;
// ガード
if (model == null || model.Metaclass == null)
{
return null;
}
if (model.Owner == null)
{
return null;
}
if (categoryId == c_ParentCategoryId)
{
// 親モデルを取得し、返します
var parentModel = model.Owner as IModel;
return new ModelEditorSelectionResult(parentModel);
}else if(categoryId == c_TypeDetailCategoryId)
{
// ライフラインorメッセージの型を取得し、返します
switch (model)
{
case ILifeline lifeline:
return new ModelEditorSelectionResult(lifeline.TypeModel);
case IMessage message:
return new ModelEditorSelectionResult(message.TypeModel);
default:
return null;
}
}
return null;
}
}
}
親モデル表示登録処理の実装
IExtention を実装したメインクラスの公開メソッド Activate に親モデル表示の登録処理を実装します。メインクラスの公開メソッド Deactviate での登録解除処理は不要です。
実装コード
親モデルの表示モードの登録を実装します。
ModelSelectionEntryPoint.cs
// エクステンション開発で参照するAPIの名前空間の宣言
using NextDesign.Extension;
using NextDesign.Core;
using NextDesign.Desktop;
namespace ParentEditorSelectionSample
{
public class ModelSelectionEntryPoint : IExtension
{
/// <summary>
/// エクステンションを活性化します
/// </summary>
public void Activate(IContext context)
{
// 表示するモデルの変更処理を登録します。
var registry = context.App.Workspace.CurrentProject.EditingCapabilityProviderRegistry;
registry.Register(new ParentEditorSelectionProvider());
}
/// <summary>
/// エクステンションを非活性化します
/// </summary>
public void Deactivate(IContext context)
{
// 制約の解除は不要です。
}
}
}