Conditional formatting changes in diagram view
Preview released
This function and the API used in this function have been released in advance. We do not guarantee the quality at this time, so please use it at your own risk. Also, please note that these specifications are subject to change without notice.
Overview
You can dynamically change the formats such as shapes and labels displayed in the diagram view, subject to the field values of the model and so on.
The following implementation is required to achieve conditional formatting.
- Implementation of callback function
- Implementation of callback function registration process
Implementation of callback function
Implements a callback function for conditional formatting and dynamic text modification. There are the following types of callback functions:
- Shape formatting callback function
- Label/text formatting callback function
- Compartment item formatting callback function
The following describes the implementation of each callback function.
Shape Formatting Callback Function
Callback function signature
object get_styleFunction (IEditorElement element, IModel model, IStyleProperty target)
configurable style
- Letter color
- Background color
- Line color
- Line thickness
- Line style (solid line | Dash Line | chain line | one-dot chain line | two-dot chain line | none)
- Shape (* Node shape only)
- Image (* Node shape only)
- Line type (straight line | Polygonal line | 1-element Bezier curve | 2-element Bezier curve | tree) (* Connector shape only)
- Starting point shape (* Connector shape only)
- End point shape (* Connector shape only)
For details, refer to the description of the argument getter of IViewDefinitions.RegisterGetStyleCallback Method.
Label/Text Formatting Callback Function
Callback function signature
object get_TextStyleFunction (IShape shape, TextTypes type, string textPath, IModel model, IStyleProperty target)
configurable style
- Letter color
- Font
- font size
- Underlined
- Italics
- Bold
- Strikethrough
For details, refer to the description of the argument getter of IViewDefinitions.RegisterGetTextStyleCallback Method.
Compartment item formatting callback function
Callback function signature
object object get_ItemTextStyleFunction (INode node, int areaIndex, string areaPath, IModel itemModel, IStyleProperty target)
configurable style
- Letter color
- Font
- font size
- Underlined
- Italics
- Bold
- Strikethrough
- Icon
- Icon display
See the description of the getter argument in IViewDefinitions.RegisterGetCompartmentItemTextStyleCallback Method for more information.
Implementation of callback function registration process
Implement the callback function registration process in the public method Activate of the main class that implements IExtention.
Activatemethod: Callback function registration
API used for registration process
Target Callback Function Registration API Shape IViewDefinitions.RegisterGetStyleCallback Method Text IViewDefinitions.RegisterGetTextStyleCallback Method Compartment Item IViewDefinitions.RegisterGetCompartmentItemTextStyleCallback Method
For details, refer to each method of IViewDefinitions Interface.
Sample: Shape highlighting in diagram
As an example of conditional formatting in the diagram view, we will show you how to highlight a shape that contains a specific keyword in the model name. The following describes everything from creating a new Visual Studio project to actually embedding conditional formatting.
Overall flow
- Create a new Visual Studio project
- Implementation of conditional formatting callback function
- Implementation of conditional formatting callback function registration process
Public sample
A set of sample source code created by the following procedure is available on GitHub.
External link: ShapeHighlightingSample
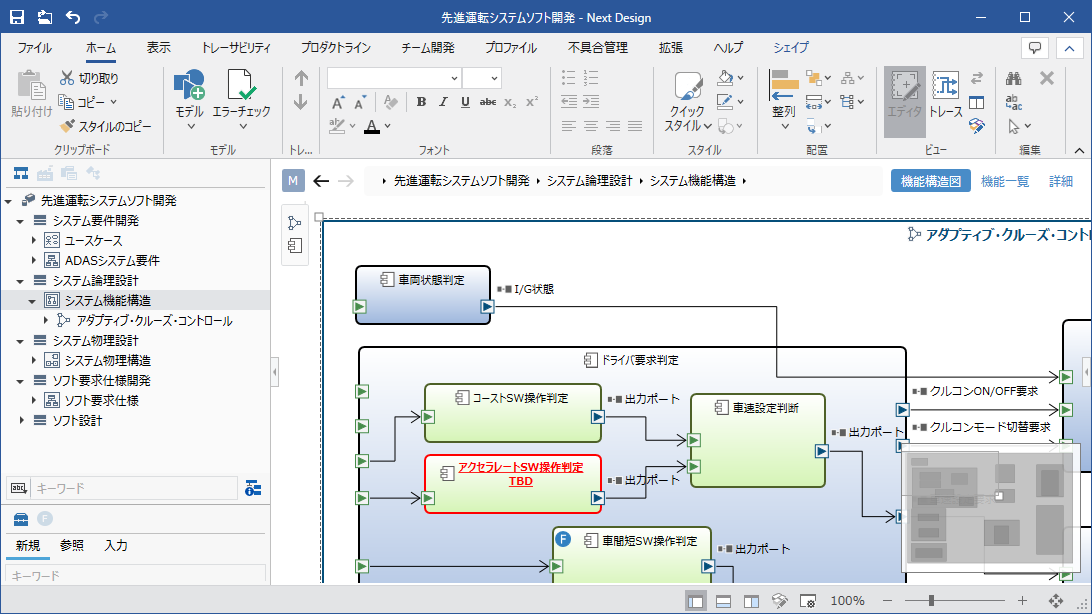
Goal image

- Open the [Advanced Driving System Software Development] project from the Next Design sample project.
- Open [Functional Structure Diagram] from [System Functional Structure] in [System Logical Design].
- A subsystem whose name contains the specific keyword "TBD" is highlighted as follows:
- Font color: red
- Border color: Red
- Bold
- Underlined
Create a new Visual Studio project
For conditional formatting development, select Class Library as the project type when creating a new project.
The following settings when creating a new project are the same as Tutorials> Batch Model Verification.
- A copy of the extension development DLL
- Added reference setting for extension development DLL
- Automation of debug execution preparation
Create and define a new manifest. The following is similar to Tutorials> Bulk Model Validation.
- Execution program entry point definition
- Extension life cycle definition
- Specify the target profile of the extension
The implementation of conditional formatting does not require the following definition in the manifest:
- UI extension point definition (ribbon tab group button)
- Command extension point definition
Implementation code
manifest.json
{
"name": "DensoCreate.NextDesign.Extensions.ShapeHighlightingSample",
"version": "1.0.0",
"publisher": "DENSO CREATE Inc.",
"license": "Conforms to the Next Design License Agreement. Copyright (C) 2021 DENSO CREATE INC. All rights reserved.",
"main": "ShapeHighlightingSample.dll", //Specify the build result DLL file name as an entry point.
"lifecycle": "project", //Specify the project lifecycle as the lifecycle.
"baseprofile": "In-vehicle system software development" //Specify the profile name as a condition of the target project.
}
Implementation of conditional formatting callback function
Implement a callback function that implements conditional formatting.
- GetShapeStyle: Font color, border color
- GetTextStyle: Bold, underline
Implementation of registration processing and deregistration processing of conditional format callback function
Implement the callback function registration process in the public method Activate of the main class that implements IExtention. Then, implement the callback function deregistration process in the public method Deactviate of the main class.
Implementation code
Define a highlighting callback function and implement registration/deregistration processing.
ConditionalStyleEntryPoint.cs
using System.Linq;
using System.Collections.Generic;
using NextDesign.Core;
using NextDesign.Core.EditingCapabilities;
using NextDesign.Desktop;
using NextDesign.Extension;
namespace ShapeHighlightingSample
{
public class ShapeHighlightingEntryPoint: IExtension
{
//Format to highlight the text you are working on
private Dictionary <StyleAttributes, object> workingTextAttribute
= new Dictionary <StyleAttributes, object> ()
{
{StyleAttributes.IsBold, true},
{StyleAttributes.IsUnderline, true}
};;
//A format that highlights the shape you are working on
private Dictionary <StyleAttributes, object> workingShapeAttribute
= new Dictionary <StyleAttributes, object> ()
{
{StyleAttributes.ForeColor, "Red"},
{StyleAttributes.BorderColor, "Red"}
};;
///<summary>
///Callback function to get the style value of the text
///</summary>
private object GetTextStyle (IShape shape, TextTypes textType, string textPath, IModel model, IStyleProperty styleProperty)
{
object outValue;
if (workingTextAttribute.TryGetValue (styleProperty.Attribute, out outValue))
{
//If "TBD" is included in the name, it will be bolded and underlined.
if (model.Name.Contains ("TBD"))
{
return outValue;
}
}
//Returns styleProperty.CurrentValue because it doesn't change any format other than bold and underlined.
return styleProperty.CurrentValue;
}
///<summary>
///Callback function to get the style value of the shape
///</summary>
private object GetShapeStyle (IEditorElement element, IModel model, IStyleProperty styleProperty)
{
object outValue;
if (workingShapeAttribute.TryGetValue (styleProperty.Attribute, out outValue))
{
//If "TBD" is included in the name, the font color and border color will be red.
if (model.Name.Contains ("TBD"))
{
return outValue;
}
}
//Returns styleProperty.CurrentValue because it doesn't change any format other than font color and border color.
return styleProperty.CurrentValue;
}
///<summary>
///Activate the extension
///</summary>
///<param name = "context"> Execution context </param>
public void Activate (IContext context)
{
//Get the element definition for which conditional formatting is applied
//The target is
//It is "Subsystem" of the diagram "Functional Structure Diagram"
IElementDef targetDefinition = GetTargetDefinition (context, "SystemStructureModel", "Functional Structure", "SubSystem");
//Register the callback function
//Change the text color of the title with the shape style instead of the text.
var viewDefinitions = context.App.Workspace.CurrentProject.Profile.ViewDefinitions;
viewDefinitions.RegisterGetStyleCallback (targetDefinition, GetShapeStyle);
viewDefinitions.RegisterGetTextStyleCallback (targetDefinition, TextTypes.Title, GetTextStyle);
}
///<summary>
///Deactivate the extension
///</summary>
///<param name = "context"> Execution context </param>
public void Deactivate (IContext context)
{
//Cancel the registered callback function
IElementDef targetDefinition = GetTargetDefinition (context, "SystemStructureModel", "Functional Structure", "SubSystem");
var viewDefinitions = context.App.Workspace.CurrentProject.Profile.ViewDefinitions;
viewDefinitions.UnregisterStyleCallback (targetDefinition);
}
///<summary>
///Get the format change target
///</summary>
private IElementDef GetTargetDefinition (IContext context, string diagramClassName, string diagramName, string targetClassName)
{
var profile = context.App.Workspace.CurrentProject.Profile;
//Get the target element definition by name from the current project.
var diagramClass = profile.Metamodels.GetClass (diagramClassName);
var diagramDefinition = profile.ViewDefinitions.FindEditorDefByClass (diagramClass, diagramName) .GetItem (0);
var targetClass = profile.Metamodels.GetClass (targetClassName);
var targetDefinition = profile.ViewDefinitions.FindElementDefByClass (diagramDefinition, targetClass) .GetItem (0);
return targetDefinition;
}
}
}