ダイアグラムビューでの条件付き書式変更
プレビュー公開
本機能および本機能で利用する API は先行公開しているものです。 現時点で品質保証しておりませんので、ご利用される場合はユーザー様の責任でご利用ください。 また、これらの仕様は予告なく変更する場合がありますのでご了承ください。
概要
ダイアグラムビューに表示されるシェイプやラベルなどの書式を、モデルのフィールド値などを条件として動的に変更できます。
条件付き書式変更を実現するには次の実装が必要です。
- コールバック関数の実装
- コールバック関数の登録処理の実装
コールバック関数の実装
条件付き書式変更、テキストの動的変更のコールバック関数を実装します。 コールバック関数には次の種類があります。
- シェイプの書式変更コールバック関数
- ラベル/テキストの書式変更コールバック関数
- コンパートメントアイテムの書式変更コールバック関数
以下では、それぞれのコールバック関数の実装について説明します。
シェイプの書式変更コールバック関数
コールバック関数のシグネチャ
object get_styleFunction(IEditorElement element, IModel model, IStyleProperty target)
設定可能なスタイル
- 文字色
- 背景色
- 線色
- 線の太さ
- 線のスタイル(実線 | 点線 | 鎖線 | 1点鎖線 | 2点鎖線 | なし)
- 図形(※ノードシェイプのみ)
- 画像(※ノードシェイプのみ)
- 線の種類(直線 | 折れ線 | 1元ベジェ曲線 | 2元ベジェ曲線 | ツリー)(※コネクタシェイプのみ)
- 始点形状(※コネクタシェイプのみ)
- 終点形状(※コネクタシェイプのみ)
詳細は IViewDefinitions.RegisterGetStyleCallback メソッド の引数 getter の説明をご参照ください。
ラベル/テキストの書式変更コールバック関数
コールバック関数のシグネチャ
object get_TextStyleFunction(IShape shape, TextTypes type, string textPath, IModel model, IStyleProperty target)
設定可能なスタイル
- 文字色
- フォント
- フォントサイズ
- 下線
- 斜体
- 太字
- 取り消し線
詳細は IViewDefinitions.RegisterGetTextStyleCallback メソッド の引数 getter の説明をご参照ください。
コンパートメントアイテムの書式変更コールバック関数
コールバック関数のシグネチャ
object object get_ItemTextStyleFunction(INode node, int areaIndex, string areaPath, IModel itemModel, IStyleProperty target)
設定可能なスタイル
- 文字色
- フォント
- フォントサイズ
- 下線
- 斜体
- 太字
- 取り消し線
- アイコン
- アイコンの表示
詳細は IViewDefinitions.RegisterGetCompartmentItemTextStyleCallback メソッド の引数 getter の説明をご参照ください。
コールバック関数の登録処理の実装
IExtention を実装したメインクラスの公開メソッド Activate に、コールバック関数の登録処理を実装します。
Activateメソッド : コールバック関数の登録
登録処理に使用するAPI
対象 コールバック関数の登録 API シェイプ IViewDefinitions.RegisterGetStyleCallback メソッド テキスト IViewDefinitions.RegisterGetTextStyleCallback メソッド コンパートメントアイテム IViewDefinitions.RegisterGetCompartmentItemTextStyleCallback メソッド
詳細は IViewDefinitions インタフェース の各メソッドをご参照ください。
サンプル:ダイアグラムでのシェイプの強調表示
ダイアグラムビューでの条件付き書式変更のサンプルとして、モデル名に特定キーワードが含まれているシェイプを強調表示する方法を説明します。 以下では、Visual Studio プロジェクトの新規作成から、実際に条件付き書式を組み込むところまでを説明します。
全体の流れ
- Visual Studio プロジェクトの新規作成
- 条件付き書式コールバック関数の実装
- 条件付き書式コールバック関数登録処理の実装
公開サンプル
以下の手順で作成されるサンプルのソースコード一式を GitHub で公開しています。
外部リンク: ShapeHighlightingSample
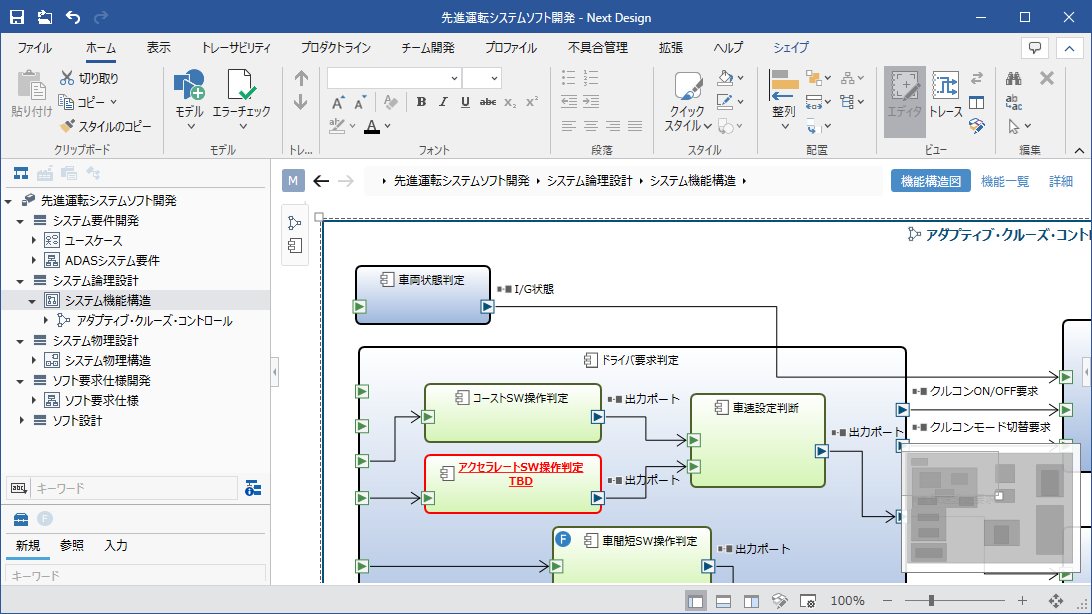
ゴールイメージ

- Next Design のサンプルプロジェクトから [先進運転システムソフト開発] プロジェクトを開きます。
- [システム論理設計] の [システム機能構造] から [機能構造図] を開きます。
- 名前に特定キーワード「TBD」が含まれているサブシステムが次のように強調表示されます。
- フォント色:赤
- 枠線色:赤
- 太文字
- 下線
Visual Studio プロジェクトの新規作成
条件付き書式の開発では、プロジェクト新規作成時にプロジェクトの種類として [クラスライブラリ] を選択します。
プロジェクト新規作成時の以下の設定は、チュートリアル > モデル一括検証 と同様です。
- エクステンション開発用 DLL のコピー
- エクステンション開発用 DLL の参照設定追加
- デバッグ実行準備の自動化
マニフェストを新規作成し、定義します。 以下は、チュートリアル > モデル一括検証 と同様です。
- 実行プログラムのエントリーポイント定義
- エクステンションのライフサイクル定義
- エクステンションの対象プロファイル指定
条件付き書式の実現では、マニフェストに以下の定義は不要です。
- UI の拡張ポイント定義(リボンタブ・グループ・ボタン)
- コマンドの拡張ポイント定義
実装コード
manifest.json
{
"name": "DensoCreate.NextDesign.Extensions.ShapeHighlightingSample",
"version": "1.0.0",
"publisher": "DENSO CREATE Inc.",
"license": "Next Design 使用許諾契約書に準ずる。Copyright (C) 2021 DENSO CREATE INC. All rights reserved.",
"main": "ShapeHighlightingSample.dll", // エントリーポイントとしてビルド結果の DLL ファイル名を指定します。
"lifecycle": "project", // ライフサイクルとしてプロジェクトライフサイクルを指定します。
"baseprofile": "車載システムソフト開発" // 対象プロジェクトの条件としてプロファイル名を指定します。
}
条件付き書式コールバック関数の実装
条件付き書式を実現するコールバック関数を実装します。
- GetShapeStyle:フォント色、枠線色
- GetTextStyle:太字、下線
条件付き書式コールバック関数の登録処理、登録解除処理の実装
IExtention を実装したメインクラスの公開メソッド Activate にコールバック関数の登録処理を実装します。そして、メインクラスの公開メソッド Deactviate にコールバック関数の登録解除処理を実装します。
実装コード
強調表示をするコールバック関数を定義し、登録、登録解除処理を実装します。
ShapeHighlightingEntryPoint.cs
using System.Linq;
using System.Collections.Generic;
using NextDesign.Core;
using NextDesign.Core.EditingCapabilities;
using NextDesign.Desktop;
using NextDesign.Extension;
namespace ShapeHighlightingSample
{
public class ShapeHighlightingEntryPoint : IExtension
{
// 作業中のテキストを強調表示する書式です
private Dictionary<StyleAttributes, object> workingTextAttribute
= new Dictionary<StyleAttributes, object>()
{
{ StyleAttributes.IsBold, true},
{ StyleAttributes.IsUnderline, true}
};
// 作業中のシェイプを強調表示する書式です
private Dictionary<StyleAttributes, object> workingShapeAttribute
= new Dictionary<StyleAttributes, object>()
{
{ StyleAttributes.ForeColor, "Red"},
{ StyleAttributes.BorderColor, "Red"}
};
/// <summary>
/// テキストのスタイル値を取得するコールバック関数です
/// </summary>
private object GetTextStyle(IShape shape, TextTypes textType, string textPath, IModel model, IStyleProperty styleProperty)
{
object outValue;
if (workingTextAttribute.TryGetValue(styleProperty.Attribute, out outValue))
{
// 「TBD」が名称に含まれると太字、下線にします。
if (model.Name.Contains("TBD"))
{
return outValue;
}
}
// 太字、下線以外の書式は変更しないため、styleProperty.CurrentValueを返します。
return styleProperty.CurrentValue;
}
/// <summary>
/// シェイプのスタイル値を取得するコールバック関数です
/// </summary>
private object GetShapeStyle(IEditorElement element, IModel model, IStyleProperty styleProperty)
{
object outValue;
if (workingShapeAttribute.TryGetValue(styleProperty.Attribute, out outValue))
{
// 「TBD」が名称に含まれるとフォント色と枠線色を赤にします。
if (model.Name.Contains("TBD"))
{
return outValue;
}
}
// フォント色と枠線色以外の書式は変更しないため、styleProperty.CurrentValueを返します。
return styleProperty.CurrentValue;
}
/// <summary>
/// エクステンションを活性化します
/// </summary>
/// <param name="context">実行コンテキスト</param>
public void Activate(IContext context)
{
// 条件付き書式を適用する対象の要素定義を取得します
// 対象は、
// ダイアグラム「機能構造図」の「Subsystem」です
IElementDef targetDefinition = GetTargetDefinition(context, "SystemStructureModel", "機能構造図", "SubSystem");
// コールバック関数を登録します
// タイトルの文字色は、テキストではなくシェイプのスタイルで変更します。
var viewDefinitions = context.App.Workspace.CurrentProject.Profile.ViewDefinitions;
viewDefinitions.RegisterGetStyleCallback(targetDefinition, GetShapeStyle);
viewDefinitions.RegisterGetTextStyleCallback(targetDefinition, TextTypes.Title, GetTextStyle);
}
/// <summary>
/// エクステンションを非活性化します
/// </summary>
/// <param name="context">実行コンテキスト</param>
public void Deactivate(IContext context)
{
// 登録したコールバック関数を解除します
IElementDef targetDefinition = GetTargetDefinition(context, "SystemStructureModel", "機能構造図", "SubSystem");
var viewDefinitions = context.App.Workspace.CurrentProject.Profile.ViewDefinitions;
viewDefinitions.UnregisterStyleCallback(targetDefinition);
}
/// <summary>
/// 書式変更対象を取得します
/// </summary>
private IElementDef GetTargetDefinition(IContext context, string diagramClassName, string diagramName, string targetClassName)
{
var profile = context.App.Workspace.CurrentProject.Profile;
// カレントプロジェクトから名称で対象の要素定義を取得します。
var diagramClass = profile.Metamodels.GetClass(diagramClassName);
var diagramDefinition = profile.ViewDefinitions.FindEditorDefByClass(diagramClass, diagramName).GetItem(0);
var targetClass = profile.Metamodels.GetClass(targetClassName);
var targetDefinition = profile.ViewDefinitions.FindElementDefByClass(diagramDefinition, targetClass).GetItem(0);
return targetDefinition;
}
}
}