Run and debug
Preparation for execution
Create a subfolder for each extension directly under the extension placement folder (hereinafter referred to as the storage folder).
For more information about where extensions are located, see Quick Start> Common> Distribute Extensions.
Copy and place the following set of files in the storage folder.
{NextDesignAppFolder}\extensions\helloworld \
manifest.json ・ ・ ・ Manifest
main.cs ・ ・ ・ Script file specified for the entry point
locale.en.json ・ ・ ・ Locale file for English (for multiple languages)
locale.ja.json ・ ・ ・ Locale file for Japanese (when supporting multiple languages)
resources \
button.png ・ ・ ・ Image file of UI button specified in the extension point of the manifest
Debugging
When you launch Next Design, it loads the manifest of all extensions located in the given folder and adds the ribbon tabs and buttons defined for the extension points according to the extension's life cycle.
The first time the handler implemented in the extension is called, the script will be loaded, compiled and then executed.
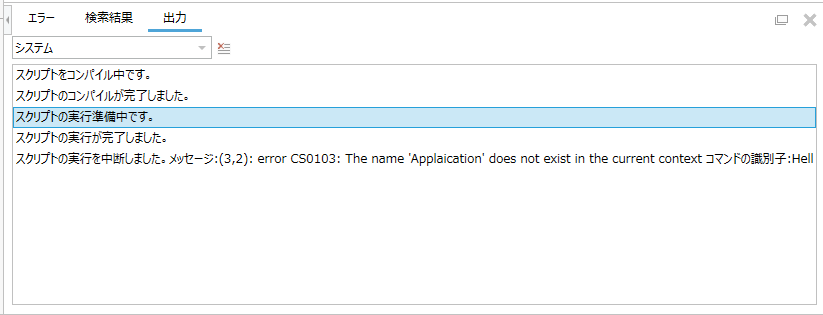
If there is an error when compiling the script, an error message will be displayed in the
Systemcategory of the Output tab of the error list window.

note
- Breakpoints cannot be set because the debugger cannot be used with the script implementation method.
- If you develop using Visual Studio with the .NET DLL method implementation method, you can use the debugger included in Visual Studio.
Attention
If you replace an extension or change a script while running Next Design, those changes will not take effect. All extensions are loaded when you start Next Design and are not reloaded while Next Design is running. Also, the extension script is loaded at the timing of the first processing call and is not reloaded while Next Design is running.
important
If the manifest definition is incorrect, the extension will not work.
- If the manifest definition is incorrect, the manifest will be ignored and the ribbon element defined as the extension point will not be displayed.
- In rare cases, an incorrect manifest may prevent Next Design from starting.
In such a case, temporarily rename the manifest file to something other than
manifest.json, and then restart Next Design to check.
Next Design will not start if there are not enough using statements in the C# script.
- Classes used in C# scripts must be referenced by writing a
usingstatement at the beginning of the script. If the application lifecycle extension lacks itsusingstatement, Next Design will not start. In such cases, change thelifecycleinmanifest.jsonto switch to the project lifecycle, then restart Next Design to see the system output message that you see when you open any project. please confirm.
- Classes used in C# scripts must be referenced by writing a