実行とデバッグ
実行準備
エクステンションの配置先フォルダの直下に、エクステンションごとのサブフォルダを作成します(以降、格納フォルダと記します)。
エクステンションの配置先フォルダの詳細については、クイックスタート > 共通 > エクステンションの配布 を参照してください。
格納フォルダに次のファイル一式をコピーして配置します。
{NextDesignAppFolder}\extensions\helloworld\
manifest.json ・・・ マニフェスト
main.cs ・・・ エントリーポイントに指定したスクリプトファイル
locale.en.json ・・・ 英語用ロケールファイル(多言語対応の場合)
locale.ja.json ・・・ 日本語用ロケールファイル(多言語対応の場合)
resources\
button.png ・・・ マニフェストの拡張ポイントで指定したUIボタンのイメージファイル
デバッグ
Next Design を起動すると、所定のフォルダに配置されたすべてのエクステンションのマニフェストが読み込まれ、エクステンションのライフサイクルに従って、拡張ポイントに定義したリボンタブやボタンが追加されます。
エクステンションに実装されたハンドラが初めて呼び出されると、スクリプトが読み込まれ、コンパイルされてから実行されます。
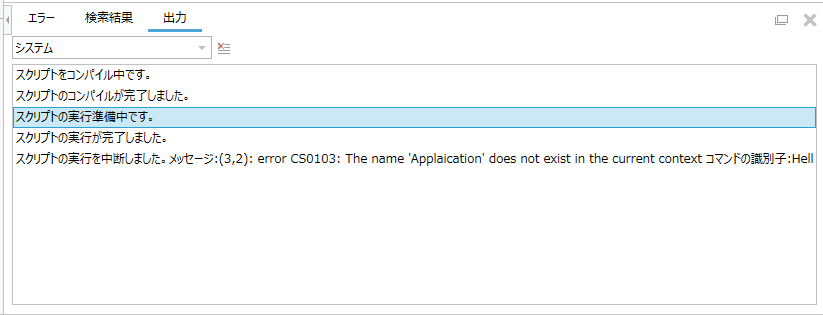
スクリプトのコンパイル時にエラーがあれば、エラー一覧ウィンドウの [出力] タブの
システムカテゴリにエラーメッセージが表示されます。

note
- スクリプトによる実装方法ではデバッガを利用できないため、ブレークポイントの設定などはできません。
- .NET DLL方式による実装方法で Visual Studio を利用して開発すれば、Visual Studio に搭載されているデバッガを利用できます。
注意
Next Design 実行中にエクステンションを差し替えたりスクリプトを変更したりしても、それらの変更は反映されません。すべてのエクステンションは、Next Design を起動したタイミングで読み込まれて、Next Design 実行中は再読み込みされません。また、エクステンションのスクリプトも初回の処理呼び出しのタイミングで読み込まれて、Next Design 実行中は再読み込みされません。
重要
マニフェストの定義に誤りがあると、エクステンションが動作しません。
- マニフェストの定義に誤りがあると、そのマニフェストは無視され、拡張ポイントとして定義したリボン要素も表示されません。
- 稀に、マニフェストの誤りが原因で Next Design が起動しなくなる場合があります。
そのような場合は、一時的にマニフェストのファイル名を
manifest.json以外に変更してから Next Design を再度起動させて確認してください。
C# スクリプトで using ステートメントが不足していると、Next Design が起動しません。
- C# スクリプトで利用するクラスは、スクリプトの先頭に
usingステートメントを記述して参照できるようにしておく必要があります。 アプリケーションライフサイクルのエクステンションで、そのusingステートメントが不足していると、Next Design が起動しなくなります。 そのような場合は、manifest.jsonのlifecycleを変更してプロジェクトライフサイクルに切り替えてから Next Design を再起動して、任意のプロジェクトを開いたときに表示されるシステムの出力メッセージを確認してください。
- C# スクリプトで利用するクラスは、スクリプトの先頭に