リボンの定義
ExtensionPointsではコードでリボンを動的に生成できます。リボンの拡張ポイントはエクステンションのOnActivateメソッド内でExtensionPointsプロパティのRibbonにアクセスすることでコードでリボンを作成できます。リボンにタブやグループさらにボタンを追加し、ボタンにコマンドを割り付けることで処理ロジックを実装できます。コマンドはCommandHandlerBaseの派生クラスを関連付けることでコマンド実行処理を実装できます。
public class SampleExtensionEntryPoint : ExtensionBase
{
protected override void OnActivate()
{
// リボン
var tab = ExtensionPoints.Ribbon.AddTab("SampleExPoint");
var group = tab.AddGroup("Test1");
group.AddLargeButton<HelloCommand>("こんにちは");
}
}
上記のコードはメソッドチェーンで次のように簡潔に記載できます。
ExtensionPoints.Ribbon.AddTab("SampleExPoint").AddGroup("Test1").AddLargeButton<HelloCommand>("Hello world");
タブ、グループといったリボンの各ユーザインターフェース要素の詳細については、マニフェストのリボンを参照してください。
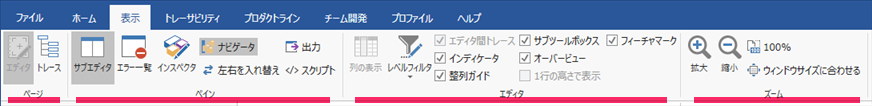
タブ
リボン(RibbonTab)はタブによって構成されます。タブを新規に追加するとも、システム標準のタブにグループやボタンを追加することも可能です。

タブの追加
リボンを編集するにはタブを追加または取得し、グループを追加または取得してボタンなどを追加します。リボンを追加するにはRibbonプロパティに対して、Ribbon.AddTabメソッドを呼び出します。
// 「カスタムなタブ」という名前のタブを追加します。
var tab = ExtensionPoints.Ribbon.AddTab("カスタムなタブ");
// 位置を「表示」タブの前に設定します
tab.SetOrderBefore(RibbonTabs.View);
// タブにボタンを追加します
tab.AddGroup("MyGroup1").AddLargeButton<HelloCommand>("こんにちは");
AddTabでは、後でタブオブジェクトを取得できるようにする場合ユニークなIdを設定できますが、多くの場合はvar tab = ExtensionPoints.Ribbon.AddTab(...)のように変数に代入すればIdを用いたタブの取得は不要ですので省略して構いません。ただし、複数のエクステンションで共通して同じタブにグループやボタンを追加する場合などは、Idを指定して下さい。
var tab = ExtensionPoints.Ribbon.AddTab("カスタムなタブ","MySampleExtension.CustomTab");
タブの挿入位置は RibbonTab.SetOrderBeforeまたはRibbonTab.SetOrderAfter を用います。
// ホームタブの後ろにタブを追加します
var tab = ExtensionPoints.Ribbon.AddTab("カスタムなタブ").SetOrderAfter(RibbonTabs.Home);
タブの取得
タブの取得はGetTabを用います。
// エクステンションで追加したタブ・グループをIdで取得します
var tab = ExtensionPoints.Ribbon.GetTab("MySampleExtension.CustomTab");
ホームなど、システムのタブを取得してグループやボタンなどを追加する場合はRibbonTabs列挙体を用いて次のように呼び出します。
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
// ホームタブにグループを追加します
homeTab.AddGroup("CustomGroup1");
タブの表示状態
タブを非表示にすることもできます。追加したタブはもちろんシステムタブを非表示にすることも可能です。
// ホームタブを非表示にします
var homeTab = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home);
homeTab.Visible = false;
グループ
グループ(RibbonGroup)はリボンのタブ上でボタンなどのコントロールをまとめるユーザーインターフェース要素です。コントロールを作成するには必ずグループが必要となります。

下記は、新しくタブとグループを作成、ボタンを追加している例です。
// エクステンションで追加したタブ・グループ
var tab = ExtensionPoints.Ribbon.AddTab("カスタム");
var group = tab.AddGroup("TestGroup1");
group.AddLargeButton<MyCommand1>("My Command1");
group.AddLargeButton<MyCommand2>("My Command2");
グループの追加
タブに新しいグループの追加ができます。
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("サンプルのグループ");
group.AddLargeButton<HelloCommand>("Hello world");
グループもIdを指定して追加できます。
var group = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("サンプルのグループ","MySampleExtension.SampleGroup");
group.AddLargeButton<HelloCommand>("Hello world");
グループの挿入位置はRibbonGroup.SetOrderAfterメソッドで設定できます。RibbonGroups列挙体に挿入できるグループが定義されています。
var group= ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("MyCoustomGroup");
// 「ホーム」タブの「モデル」グループの後ろに設定します
group.SetOrderAfter(RibbonGroups.Home_Model);
グループの取得
GetGroupでグループのシステムで定義済みのタブやグループも取得可能です。
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
modelGroup.AddLargeButton<HelloCommand>("Hello world");
グループの表示状態
グループを非表示にすることもできます。追加したグループはもちろんシステムのグループを非表示にすることも可能です。
var modelGroup = ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).GetGroup(RibbonGroups.Home_Model);
modelGroup.Visible =false;
コントロールの追加
リボンのグループには様々なコントロールを追加できます。各コントロールの詳細については後述します。また、コントロールの種類やプロパティについてはマニフェストのリボンを参照してください。
ボタン
ボタン(RibbonButton)は、リボンで実行できるボタンのオブジェクトです。グループやStackPanel、Menuなどの子要素として追加できます。

ボタンの追加
次のように、AddLargeButton AddSmallButtonメソッドで追加できます。
var group= ExtensionPoints.Ribbon.GetTab(RibbonTabs.Home).AddGroup("MyCoustomGroup");
group.AddLargeButton<MyCommand1>("ボタン1");
アイコンも指定できます。
group.AddLargeButton<MyCommand1>("ボタン1","resource/MyIcon.png");
小さなアイコン形式のボタンの追加
小さなアイコンのボタンを追加するには、グループにStackPanelやRibbonButtonGroup,RibbonMenuを追加し、その子要素にします。
// リボン
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddSmallButton<HelloCommand>("Hello world");
stackPanel.AddSmallButton<HelloCommand>("Hello world2");
コマンドの割り当て
ボタンのパラメータにコマンドのクラスを渡すことでそのコマンドのハンドラが実行されます。
stackPanel.AddSmallButton<MyCommand>("Hello world");
上記で追加されたHello worldボタンを押下すると、MyCommandクラスのOnExecuteメソッドが実行されます。
public class MyCommand : CommandHandlerBase
{
protected override void OnExecute(ICommandContext c, ICommandParams p)
{
Output.WriteLine(ExtensionName,$"Hello world");
}
}
CheckBox
チェックボックス(RibbonCheckBox)はチェック状態を持つコントロールです。チェックボックスはグループにStackPanelやRibbonButtonGroupを追加し、その子要素にします。

var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPane.AddCheckBox("CheckBox1");
チェックボックスのチェック状態は下記のようにエクステンションのコンテキストのプロパティ(IContext.SetProperty IContext.GetPropertyで設定・取得できます)と関連付けます。OnActivateでは次のようにチェックボックスを追加したとします。
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddCheckBox<SomeCommand>("CheckBox1","MyProperty1");
初期値も指定できます。
stackPanel.AddCheckBox<SomeCommand>("CheckBox1","MyProperty1",true);
コマンドではContext.GetPropertyでアクセスできます。
public class MyCommand : CommandHandlerBase
{
protected override void OnExecute(ICommandContext c, ICommandParams p)
{
// チェック状態を取得するには `GetProperty`メソッドを用いてプロパティを取得します。
var isChecked = Context.GetProperty<bool>("MyProperty1");
UI.ShowMessageBox( $"Checked {isChecked}", ExtensionName);
}
}
また、プログラム中にチェック状態を変更する場合は関連付けているプロパティを更新します。
// チェック状態を変更するには`SetProperty`メソッドを用いてプロパティを更新します。
Context.SetProperty("MyProperty1",true);
スタックパネル
スタックパネル(RibbonStackPanel) はグループ内にチェックボックスや小さいイメージのボタンを縦に並べるコンテナです。
// リボン
var stackPanel = tab.AddGroup("Group1").AddStackPanel();
stackPanel.AddSmallButton<MyCommand1>("Command1");
stackPanel.AddSmallButton<MyCommand2>("Command2");
ボタングループ
ボタングループ(RibbonButtonGroup)複数の小さいイメージのボタンをツールバーのように横に並べて表示するコンテナです。
var buttonGroup = tab.AddGroup("Group1").AddButtonGroup();
buttonGroup.AddSmallButton<MyCommand1>("Command1","images/command1-small.png");
buttonGroup.AddSmallButton<MyCommand2>("Command2","images/command1-small.png");
メニュー
メニュー(RibbonMenu)は複数のボタンをプルダウンメニュー形式で表示するコンテナです。

var menu = tab.AddMenu("サンプルメニュー");
menu.AddSmallButton<MyCommand1>("メニュー1");
menu.AddSmallButton<MyCommand2>("メニュー2");
スプリットボタン
スプリットボタン(RibbbonSplitButton)は、それ自身を押下してコマンドを実行できるボタンの機能を持ち、さらにプルダウンメニュー形式で別のボタンも表示するコンテナです。
AddMenuのメニューの追加でコマンドを割り当てることができます。
var menu = tab.AddMenu<MySplitButtonCommand>("スプリットボタン例");
menu.AddSmallButton<MyCommand1>("メニュー1");
menu.AddSmallButton<MyCommand2>("メニュー2");
セパレータ
セパレータ(RibbonSeparator)はメニュー、グループなど、小さなイメージのボタンを区切ることができます。RibbonGroup、ButtonGroup、RibbonMenuで利用できます。
var menu = tab.AddMenu("サンプルメニュー");
menu.AddSmallButton<MyCommand1>("メニュー1");
menu.AddSeparator(); // メニュー項目の間にセパレータを追加する
menu.AddSmallButton<MyCommand2>("メニュー2");