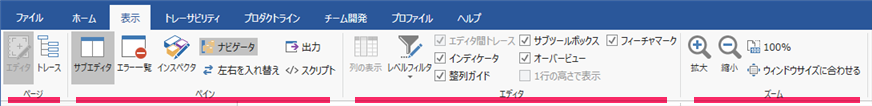
リボン
- リボンの UI 構成をマニフェストで拡張できます。
- リボンのタブやグループを自由に構成して、そのリボン上にコマンドを呼び出すボタンやON/OFF状態を表示・変更するチェックボックスを配置できます。
リボンの要素
エクステンションで拡張可能なリボンの要素は次の通りです。
- タブ
- グループ
- 単一コントロール
- ボタン
- チェックボックス
- セパレータ
- 複合コントロール
- ボタングループ
- スタックパネル
- メニュー
- スプリットボタン
要素ごとの詳細
タブ (tabsの要素)
リボンを構成するタブ

プロパティ
キー 説明 値域 必須か id タブを一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 label タブのラベル 任意の文字列 必須 orderBefore/orderAfter タブを追加する相対的な位置を示すリボン要素の ID。2
未指定の場合は [ヘルプ] タブの前に追加されます。同じ ID のタブが既に存在する場合、新たなタブは追加されず、既存のタブの位置のままとなります。
システム標準の組込みリボン要素の ID は リボン要素の ID を参照してください。ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - groups タブを構成するグループの配列 オブジェクト配列 - 子要素の種類
- グループ
グループ (groupsの要素)
リボンタブ内を区分けするグループ

プロパティ
キー 説明 値域 必須か id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 label グループのラベル 任意の文字列 必須 orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2
システム標準の組込みリボン要素の ID は リボン要素の ID を参照してください。ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - controls グループ内に配置するコントロールの配列 オブジェクト配列 - 子要素として配置できるコントロールの種類
- Button
- CheckBox
- Separator
- ButtonGroup
- StackPanel
- Menu
- SplitButton
ボタン (type: Button)
リボン上のコマンド実行ボタン

- ボタンを押下時に実行するコマンドを割り付けできます。
- ボタンの有効/無効状態やトグル状態は割り付けられたコマンドと連動します。
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "Button" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 label ボタンのラベル 任意の文字列 必須 description ツールチップに表示される説明 任意の文字列 - orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - isEnabled ボタンの有効/無効状態を保持するプロパティ名。省略すると割り付けたコマンドの状態に連動。 プロパティ名を表す文字列 - imageSmall ボタンに表示する小さいアイコンの PNG ファイルパス。3 相対パスを表す文字列 - imageLarge ボタンに表示する大きいアイコンの PNG ファイルパス。3 相対パスを表す文字列 - command ボタンに割り付けるコマンドの ID。 ID を表す文字列 必須
チェックボックス (type: CheckBox)
チェックボックス

- isChecked プロパティで関連付けたプロパティの値に応じてチェックボックスの表示が変化します。
- チェックボックスを操作すると関連付けたプロパティの値が更新されます。
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "CheckBox" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 label チェックボックスのラベル 任意の文字列 必須 orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - isChecked チェック状態を保持するプロパティ名 プロパティ名を表す文字列 必須
セパレータ (type: Separator)
セパレータ。
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "Separator" 必須 id タブを一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須
ボタングループ (type: ButtonGroup)
複数のボタンをツールバーのように横に並べて表示するコンテナ
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "ButtonGroup" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - controls 並べて配置するコントロールの配列 オブジェクト配列 - 子要素として配置できるコントロールの種類
- Button(小)
- Separator
スタックパネル (type: StackPanel)
複数のボタンを縦に並べて表示するコンテナ
- 小さいイメージのボタンを縦に並べて表示させたい場合に使用します。
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "StackPanel" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - controls 並べて配置するコントロールの配列。最大3つのコントロールまで配置可能。 オブジェクト配列 - 子要素として配置できるコントロールの種類
- Button(小)
- SplitButton(小)
- CheckBox
メニュー (type: Menu)
複数のボタンをプルダウンメニュー形式で表示するコンテナ

プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "Menu" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - imageLarge ボタンに表示するアイコンの PNG ファイルパス。 相対パスを表す文字列 - controls 並べて配置するコントロールの配列 オブジェクト配列 - 子要素として配置できるコントロールの種類
- Button(小)
- Separator
スプリットボタン (type: SplitButton)
それ自身を押下してコマンドを実行できるボタンの機能を持ち、さらにプルダウンメニュー形式で別のボタンも表示するコンテナ
プロパティ
キー 説明 値域 必須か type 要素のタイプ。 "SplitButton" 必須 id 対象要素を一意に識別するID。リボンの全構成要素でユニークな文字列。1 ID を表す文字列 必須 label ボタンのラベル 任意の文字列 必須 description ツールチップに表示される説明 任意の文字列 - orderBefore/orderAfter 対象要素を追加する相対的な位置を示すリボン要素の ID。2 ID を表す文字列 - visible 対象要素の表示状態。省略または true を指定すると表示。falseを指定すると非表示。 "true", "false" - isEnabled ボタンの有効/無効状態を保持するプロパティ名。省略すると割り付けたコマンドの状態に連動。 プロパティ名を表す文字列 - imageSmall ボタンに表示する小さいアイコンの PNG ファイルパス。3 相対パスを表す文字列 - imageLarge ボタンに表示する大きいアイコンの PNG ファイルパス。3 相対パスを表す文字列 - command ボタンに割り付けるコマンドの ID ID を表す文字列 必須 controls 並べて配置するコントロールの配列 オブジェクト配列 - 子要素として配置できるコントロールの種類
- Menu
多言語対応
label,descriptionプロパティの値も多言語対応(ローカライズ)できます。- プロパティの値に表示文字列を指定する代わりに、"%リソース文字列名%" のように指定することで、ローカライズされたロケールファイル中のリソース文字列に置き換えられます。
note
多言語対応の詳細については、 高度なトピック > 多言語対応 を参照してください。
リボンの定義例
manifest.json
{
"name": "My Extensition",
"main": "main.cs",
"lifecycle": "project",
"baseprofile": "MBD",
"extensionPoints": {
"ribbon": {
"tabs": [
{
"id": "MBD",
"label": "MBD",
"orderAfter": "System.View",
"groups": [
{
"id": "MbdSync",
"label": "ブロック",
"controls": [
{
"id": "MbdSync.CreateBlock",
"type": "Button",
"label": "ブロックの作成",
"imageLarge": "resources/createBlock.png",
"command": "myExtension.createBlock"
},
{
"id": "MbdSync.Menu",
"type": "Menu",
"label": "ブロックの更新",
"imageLarge": "resources/blocks.png",
"controls": [
{
"id": "MbdSync.UpdateAllBlocks",
"type": "Button",
"imageSmall": "resources/updateAllBlocks.png",
"label": "一括更新",
"description": "ブロックを一括更新します",
"command": "myExtension.updateAllBlocks"
},
{
"id": "MbdSync.Separator",
"type": "Separator"
},
{
"id": "MbdSync.UpdateBlock",
"type": "Button",
"imageSmall": "resources/updateBlock.png",
"label": "更新",
"description": "選択されたブロックを更新します",
"isEnabled": "IsBlockSelected",
"command": "myExtension.updateBlock"
}
]
},
{
"id": "MbdSync.StackPanel",
"type": "StackPanel",
"controls": [
{
"id": "MbdSync.UpdateAllBlocks",
"type": "Button",
"imageSmall": "resources/updateAllBlocks.png",
"label": "ブロックの一括更新",
"description": "ブロックを一括更新します",
"command": "myExtension.updateAllBlocks"
},
{
"id": "MbdSync.UpdateBlock",
"type": "Button",
"imageSmall": "resources/updateBlock.png",
"label": "ブロックの更新",
"description": "選択されたブロックを更新します",
"isEnabled": "IsBlockSelected",
"command": "myExtension.updateBlock"
}
]
}
]
},
{
"id": "CodeGen",
"label": "コード生成",
"controls": [
{
"id": "CodeGen.GenerateCode",
"type": "Button",
"label": "コード生成",
"imageLarge": "resources/generate.png",
"command": "myExtension.generateCode"
}
]
}
]
}
]
},
"commands": [
{
"id": "myExtension.createBlock",
"execFunc": "createBlock"
},
{
"id": "myExtension.updateAllBlocks",
"execFunc": "updateAllBlocks"
},
{
"id": "myExtension.updateBlock",
"execFunc": "updateBlock"
},
{
"id": "myExtension.generateCode",
"execFunc": "generateCode"
}
]
}
}