Next Designでは、設計情報に様々な見た目を設定できます。 Wordライクな文書表示から、Excelのようなグリッド、俯瞰ができるダイアグラム等、非常に多彩な表現が可能です。 UML/SysMLのような標準的な表示ももちろん可能です。

-
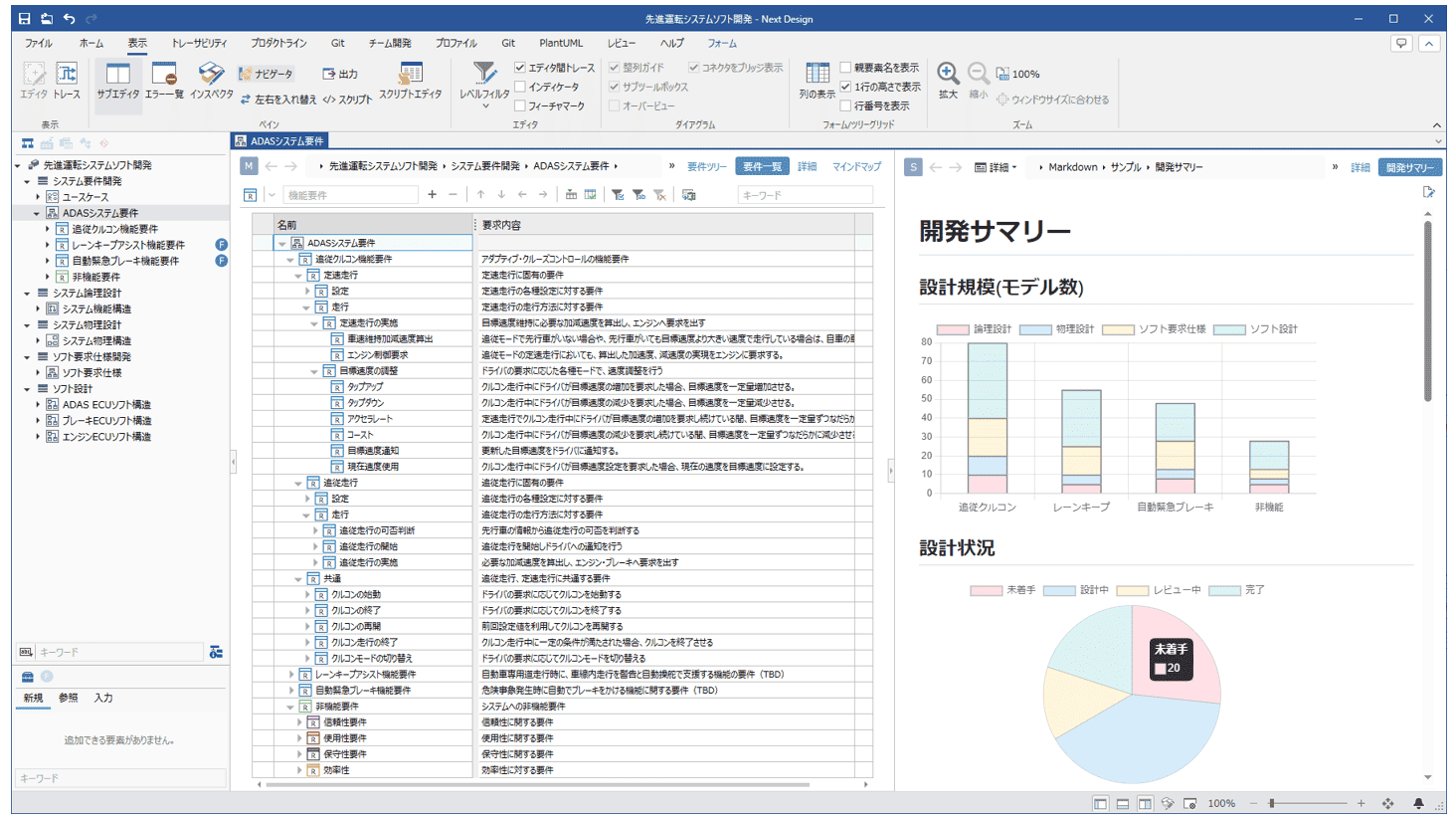
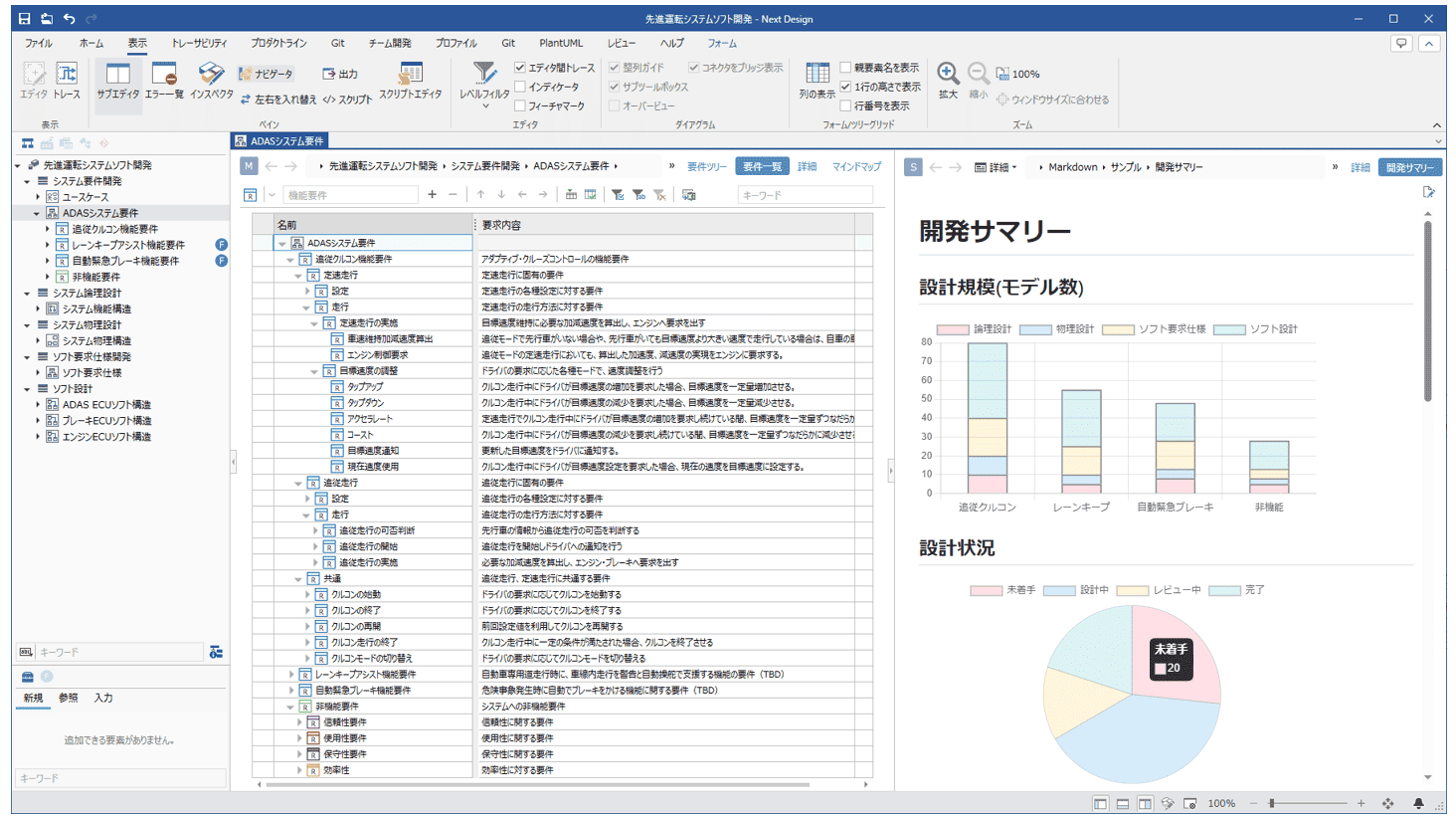
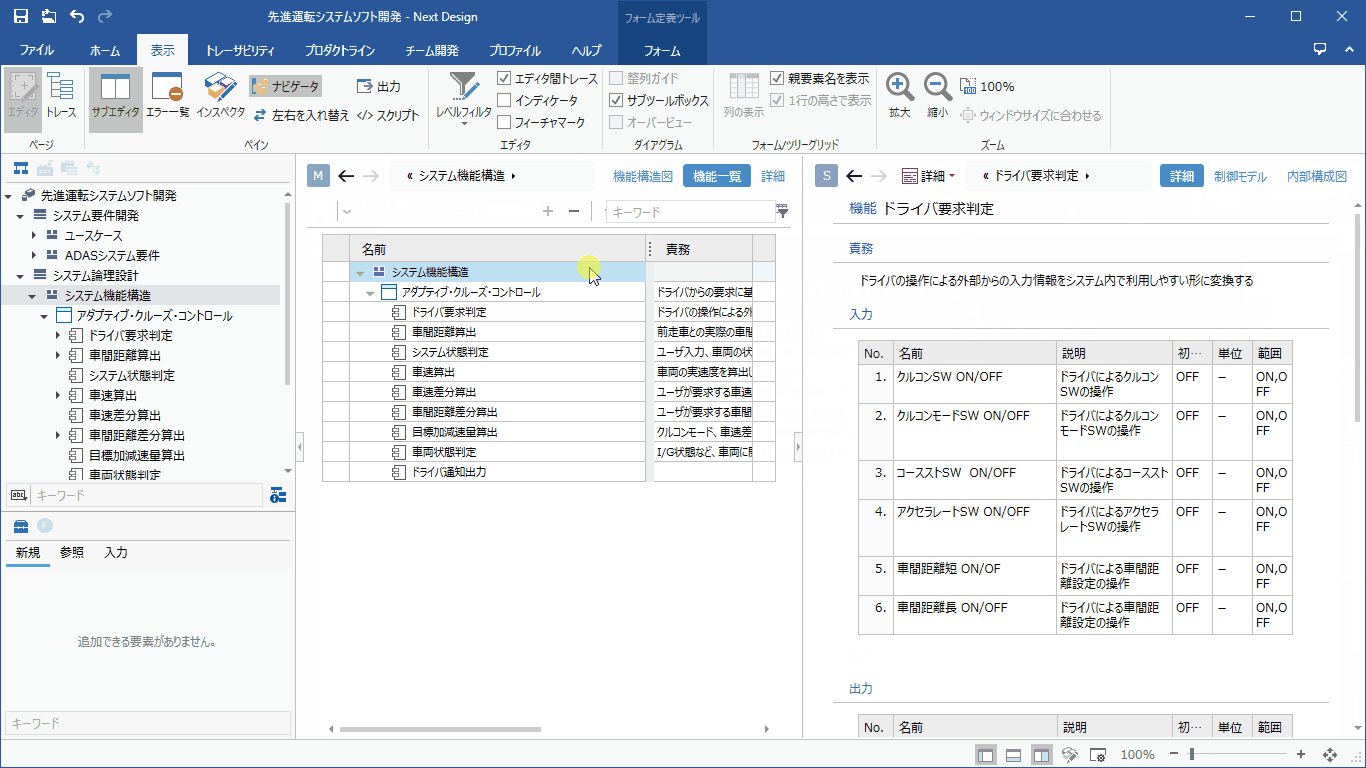
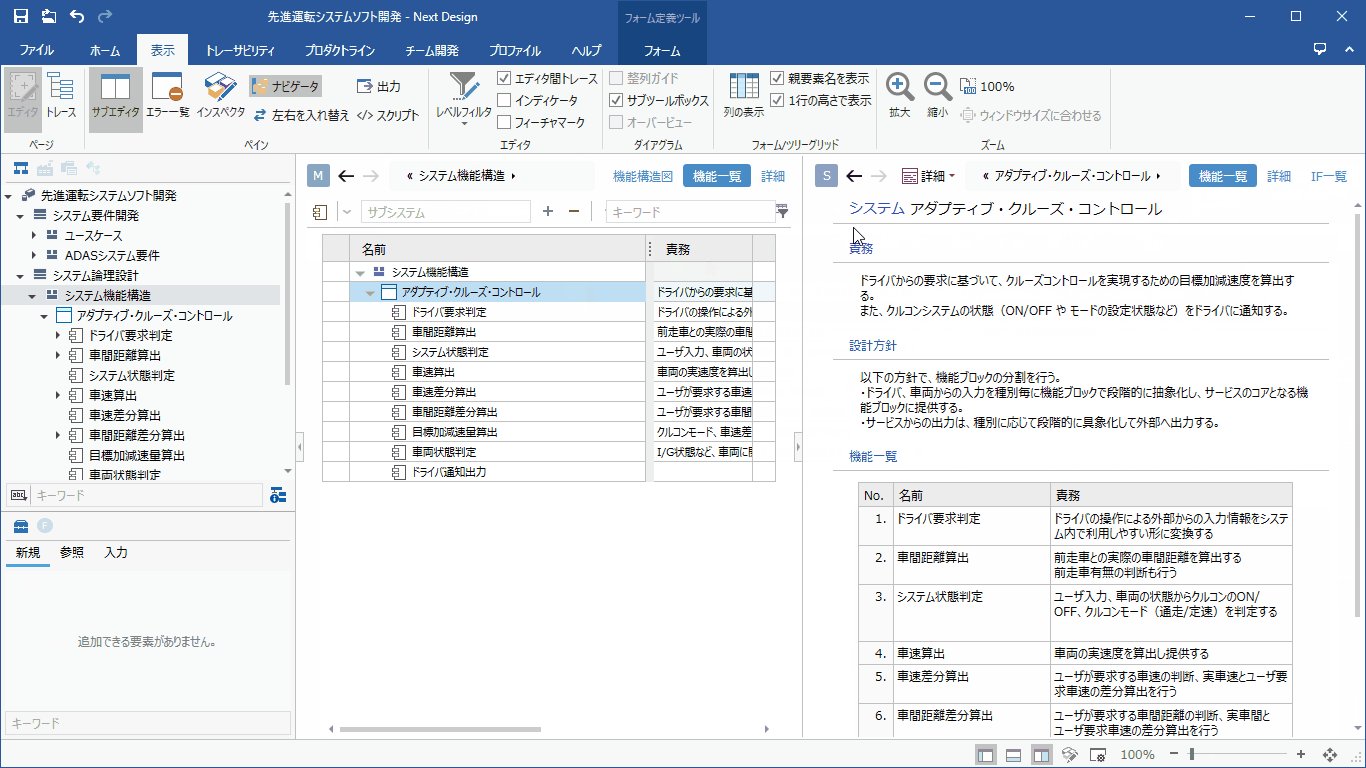
複数のビューを切り替えて用途に応じた表示
1つの設計情報に対して複数のビューを設定できるため それらを目的や用途に応じて切り替えて表示できます。 例えば、図で全体を俯瞰して詳細をドキュメントで確認 さらにはレビューのために専用の見た目に切り替えられます
-
モデルとドキュメントを融合
設計内容を図示して全体俯瞰できるモデルと、Wordライクに 詳細を文書で記述できるドキュメントが統合されており、 シームレスに設計できます。
-
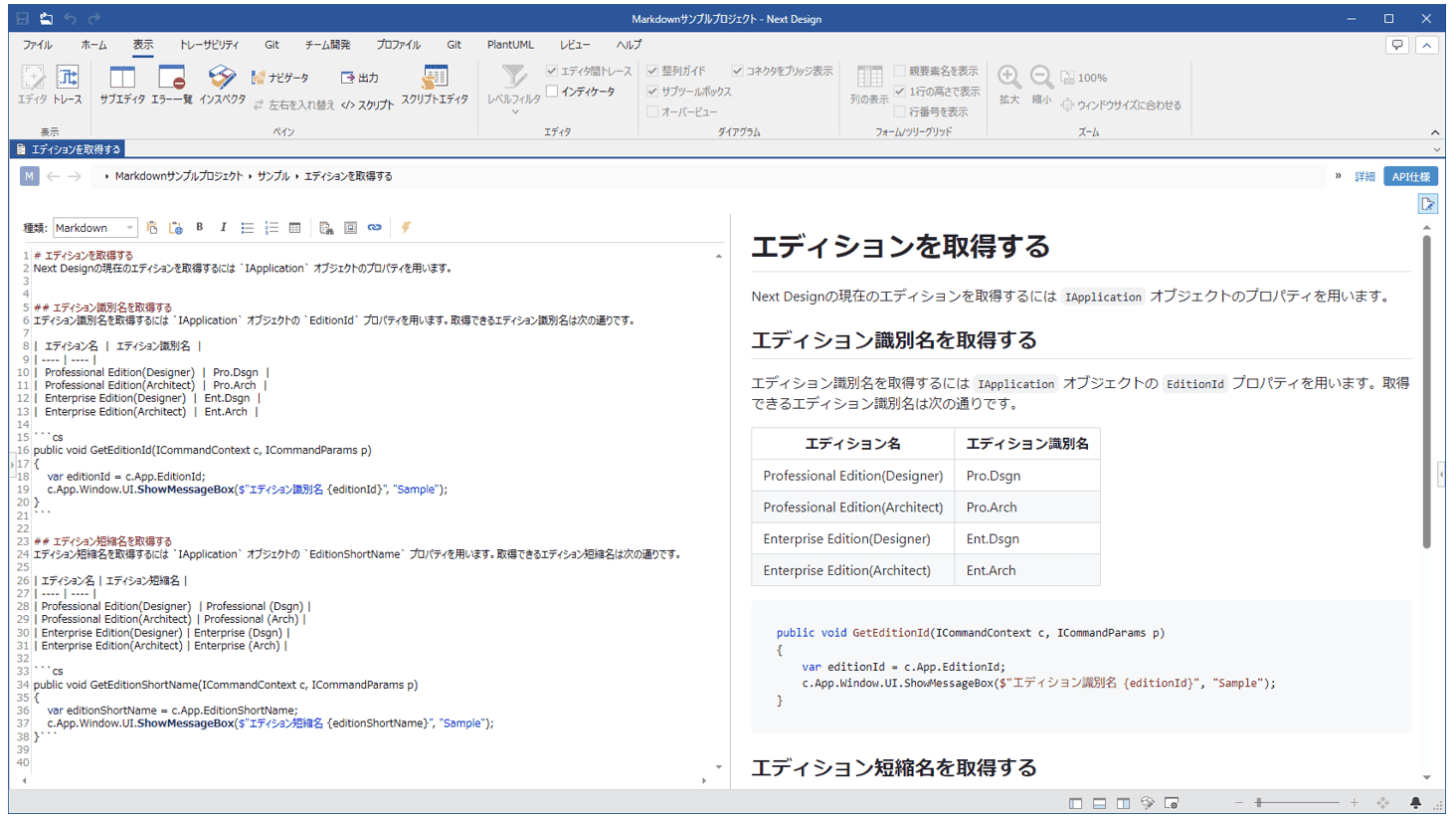
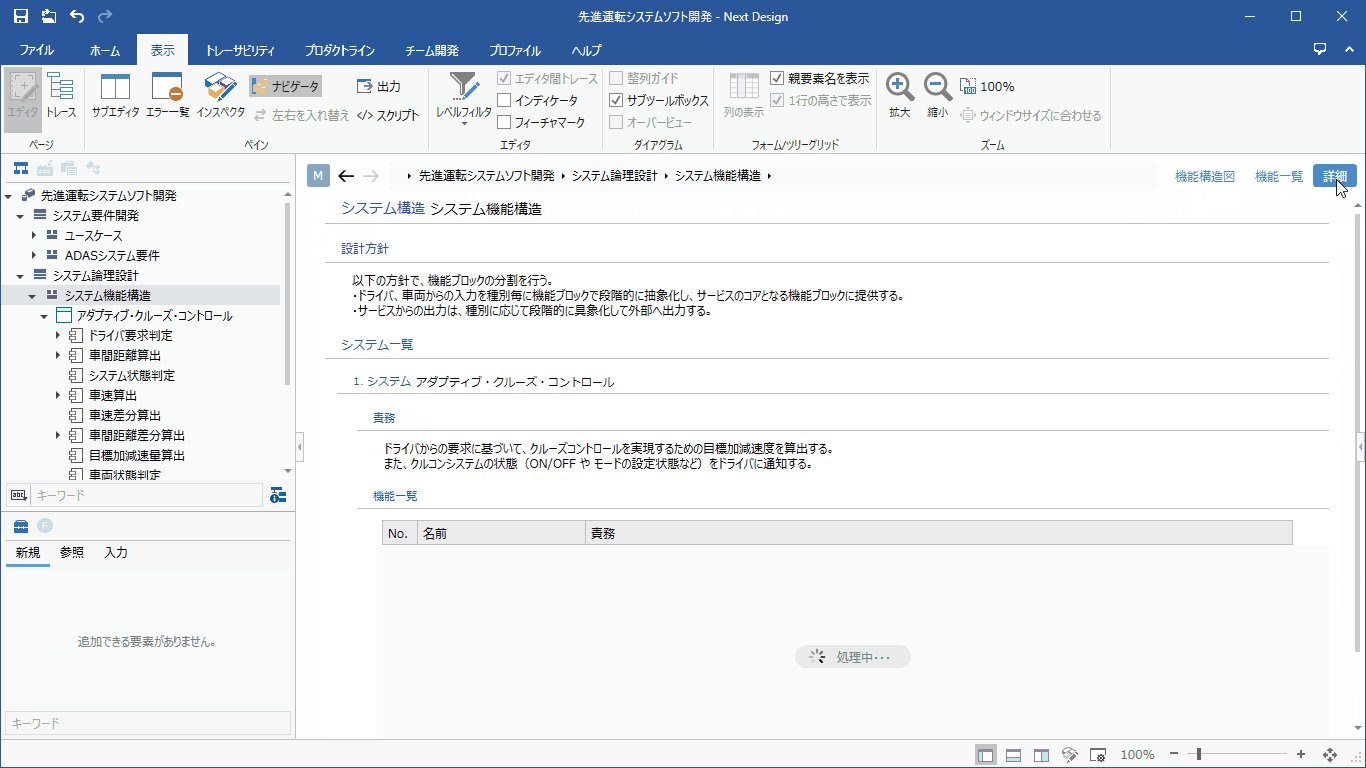
ドキュメント
Wordのようなドキュメント表現でありながら、メタモデルによる設計データを表示・編集できます。 テキスト、表を階層的に表現で、文書のようなスタイルでモデルを表示できます。
-
ツリーグリッド
Excelライクな見た目とすることで、 一覧化して階層的に設計情報を見ることができます。
オートフィルによる一括入力やセル単位のコピー&ペーストなど、表を編集している感覚でモデルが編集できます。
モデルに色を設定でき、モデルを強調したり色分けしたりできます。
セルへのメモ書きや行番号表示ができ、レビューでのコミュニケーションも円滑にできます。 -
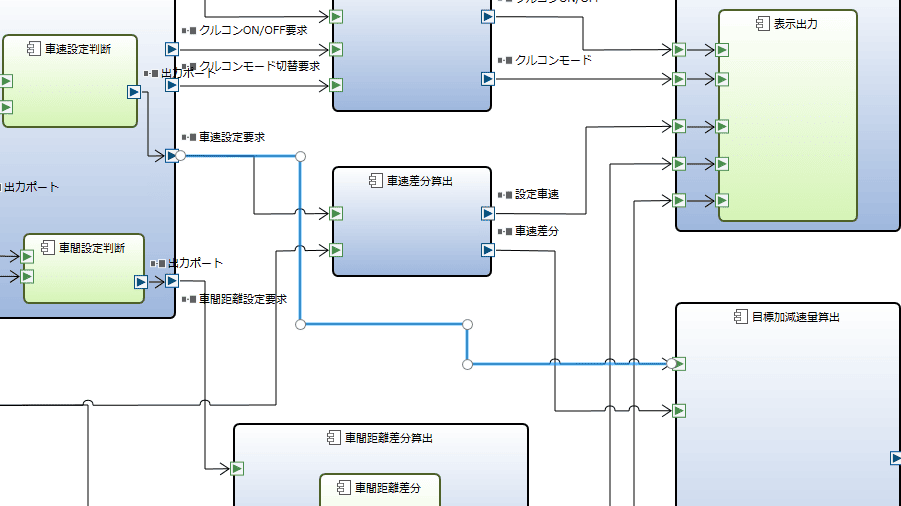
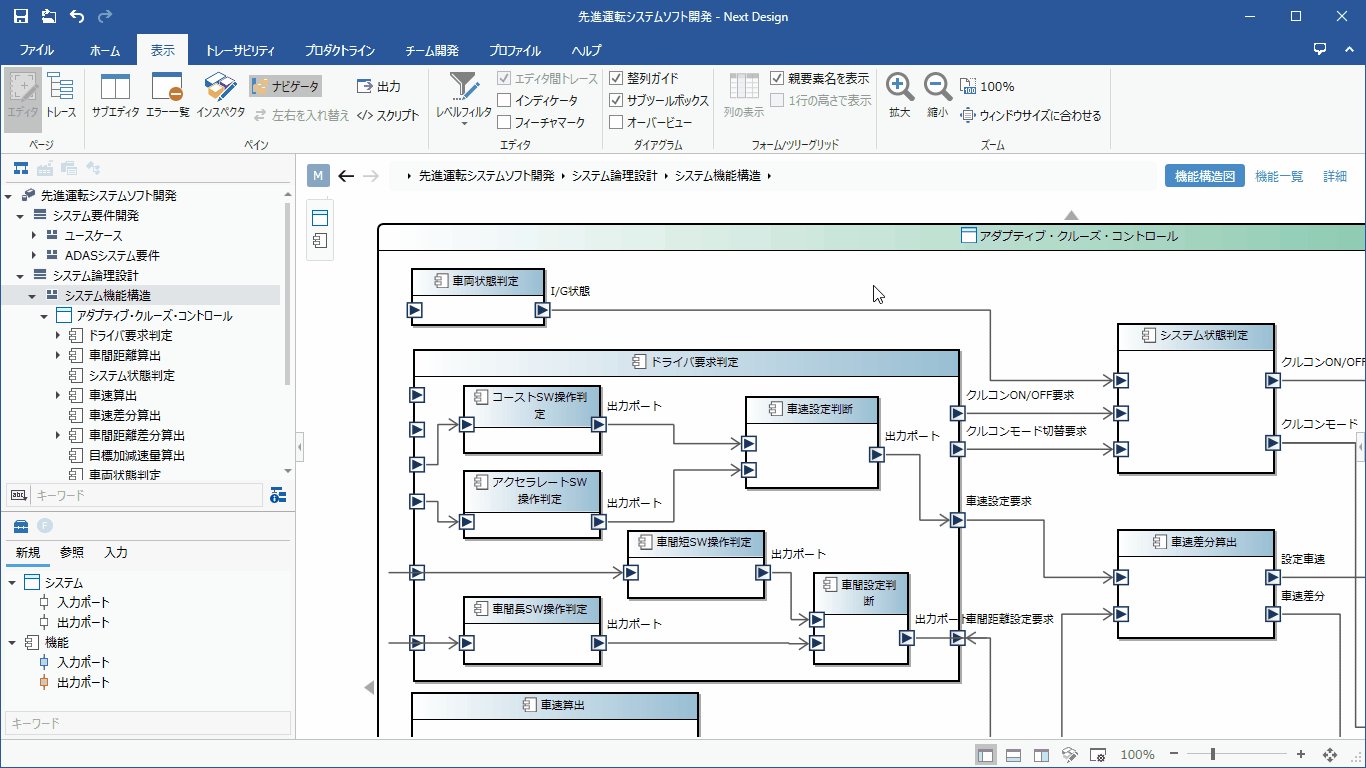
ERダイアグラム
図表現を用いることで設計情報間の関連を俯瞰できます。
選択した関連線のハイライト表示や交点の飛び越し表示により、関連線の経路が複雑でも接続先が一目でわかります。 -
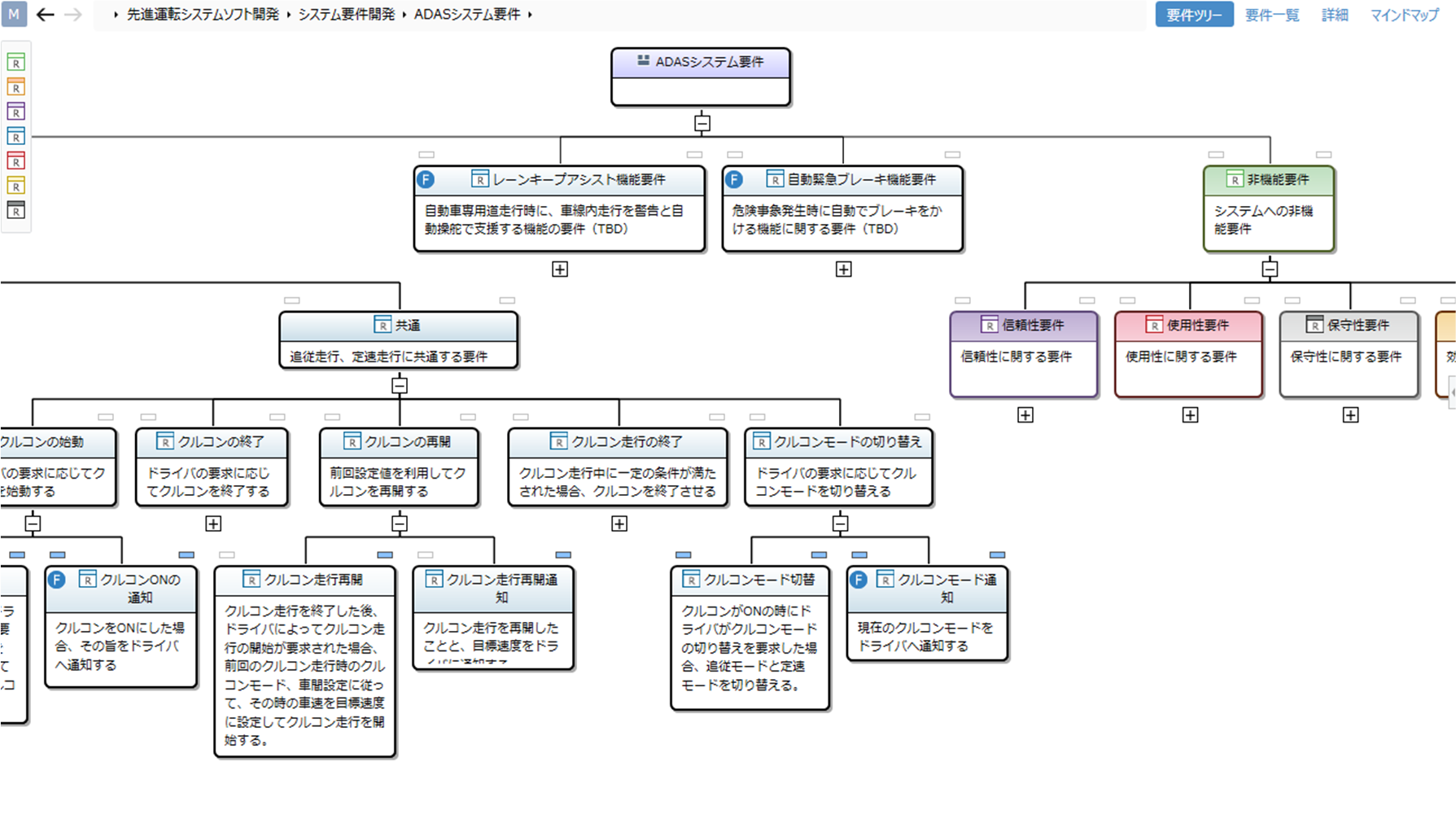
ツリーダイアグラム
ツリー表現を行うことで、設計情報を階層関係を俯瞰して見れます。
-
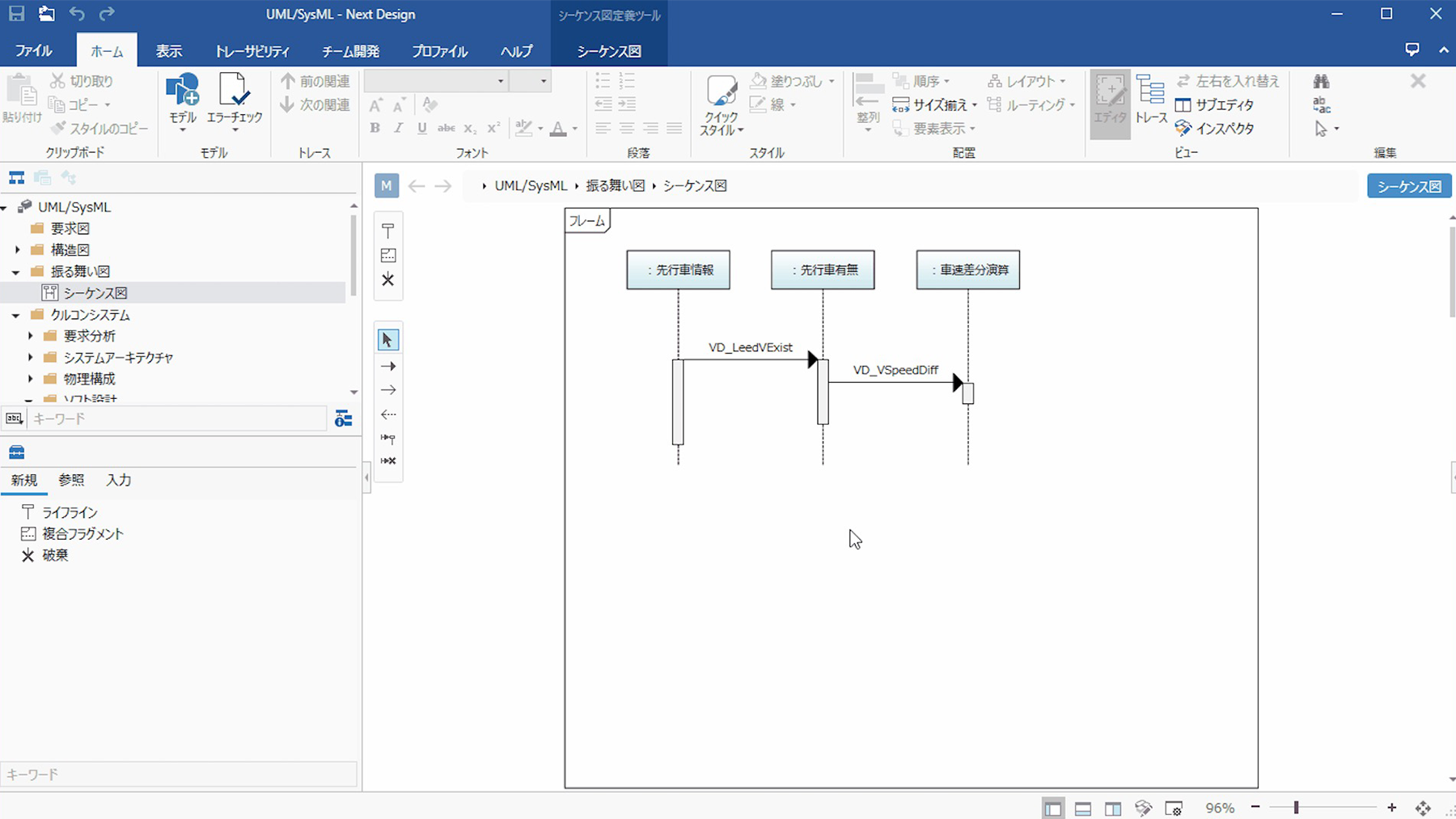
シーケンス図
振る舞いを表現するシーケンス図は独自開発により、非常に直観的な操作が可能です。 間にレーンを追加したり、順序を入れ替えるような操作をしても、 ライフラインやメッセージを連動して移動するので手間がありません。
ライフラインとメッセージはモデルと関連付けられるため、構造と振る舞いを一貫して設計できます。
-
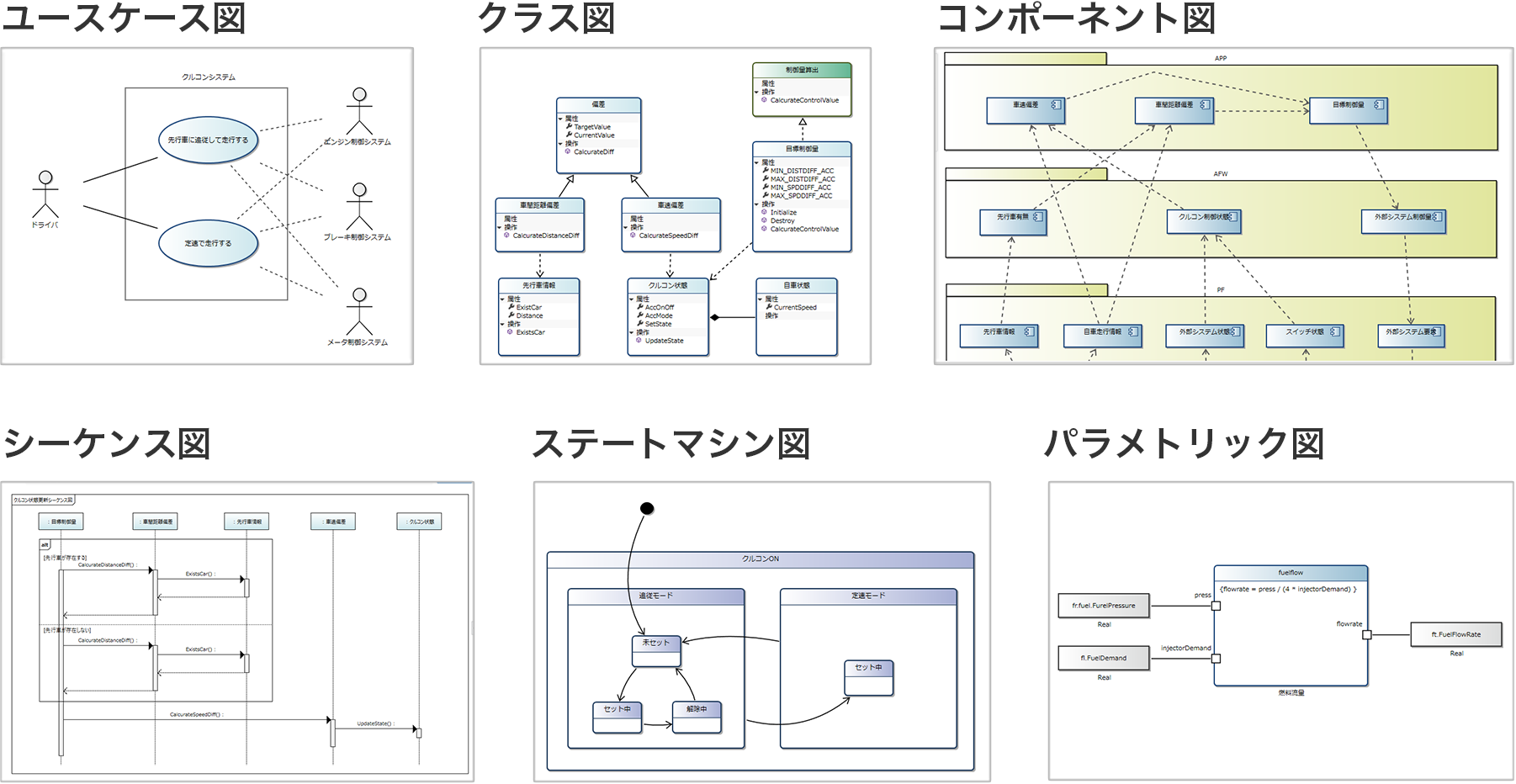
UML/SysML
UML/SysMLのような標準に準拠した要求図(要求図、ユースケース図、 ユースケース定義)、構造図(クラス図、コンポーネント図、 パッケージ図、配置図)、振る舞い図(シーケンス図、 ステートマシン図)のような表現も可能です。 図はさらにカスタマイズも可能です。
-
状態遷移表
組込みソフトウェア開発で頻出する表現である状態遷移表に対応。
ステートマシン図と状態遷移表が連動し、変更はリアルタイムに更新され、相互に切り替えて編集できます。
また、セルの強調表示や無視(Ignore)・起こりえない(NotHappen)の設定ができるので、設計の抜け漏れないことを確認できます。 -
タイミングチャート
信号の関係や振る舞いを時間軸に表現できるタイミングチャートに対応。
デジタル化された設計情報からタイミングチャートを簡単に作成できます。
要求・制約とのトレーサビリティを見れば設計の抜け漏れがないか一目瞭然です。
さらに、設計情報がすべてデジタル化されているので独自の検証や自動化による効率化の実現も容易です。 -
マークダウン記法
マークダウン記法の表現力で設計情報をわかりやすく記述できます。 マークダウン拡張記法の PlantUML, Mermaid, Graphviz, ChartJS にも対応し、様々な図表現を埋め込めます。 URLを指定してWebページを表示したり、スクリプトを埋め込んで動的にコンテンツを生成したりできます。
-
さらに多彩な図表現
フローチャート、マインドマップ、GSN図、PFD(Process Flow Diagram)のような図も簡単にカスタム定義できます。 メジャーなダイアグラムはNext Designで表現できます。
-
独自シェイプ、画像を用いたカスタム図
組込みのシェイプの代わりに、独自のアイコンや画像を利用したカスタム図を作成できます。
-
英語版インターフェース
Next Designは英語版も標準搭載されているので、海外との共同開発や委託も安心です。