Hello world
公開サンプル
簡単なエクステンションのサンプルとして、リボン上のボタンでメッセージを表示するエクステンションの実装例を見てみましょう。本サンプルは GitHub で公開しています。
外部リンク: hello-world
エクステンションの配置
manifest.json ファイルが含まれている hello-world フォルダを、次の extensions フォルダ直下にコピーします。
{ユーザーのホームパス}\AppData\Local\DENSO CREATE\Next Design\extensions\
ユーザーのホームパスの例: C:\Users\user-name
このエクステンションを自分で作成する場合は、下記の手順に従って下さい。
- 上記の
extensionsフォルダ直下にhello-worldフォルダを作成します。 hello-worldフォルダにimagesフォルダを作成し、リボンのボタンイメージとなるAbout.pngを用意します(32 x 32の画像を推奨します)hello-worldフォルダにmanifest.jsonとmain.csを作成します。
manifest.json
このマニフェストでは、リボン上のボタン1つとボタンで実行するコマンド1つを定義しています。
{
// エクステンション定義
"name": "HelloWorld",
"version": "1.1.0",
"publisher": "DENSO CREATE INC.",
"license": "Next Design 使用許諾契約書に準ずる。Copyright (C) 2019 DENSO CREATE INC. All rights reserved.",
"main": "main.cs", // エントリーポイントとして C# スクリプトを指定します。
"lifecycle": "application", // ライフサイクルとしてアプリケーションライフサイクルを指定します。
// 拡張ポイント定義
"extensionPoints": {
// リボン
"ribbon": {
"tabs": [
// エクステンション用に追加するリボンタブを定義します。
{
"id": "HelloWorld.MainTab",
"label": "Hello World",
"orderBefore": "System.View",
"groups": [
// リボンタブ内を区切るグループを定義します。
{
"id": "HelloWorld.FirstGroup",
"label": "グループ1",
"controls": [
// Say Hello ボタンを定義します。
{
"id": "HelloWorld.SayHelloButton",
"type": "Button",
"label": "Say Hello",
"imageLarge": "images/About.png",
"command": "Command.SayHello" // 後述のコマンドに定義されるコマンドの id を指定します。
}
]
}
]
}
]
},
// コマンド
"commands": [
// コマンドハンドラ `SayHello` を呼び出すコマンドを定義します。
{
"id": "Command.SayHello",
"execFunc": "SayHello" // エントリーポイントに実装される公開関数を指定します。
}
]
}
}
main.cs
マニフェストでエントリーポイントに指定したこの C# スクリプトでは、メッセージを表示するシンプルなコマンドハンドラを実装しています。
// コマンドハンドラの公開関数
public void SayHello(ICommandContext context,ICommandParams paramemters)
{
App.Window.UI.ShowInformationDialog("Hello !", "Hello World");
}
実行
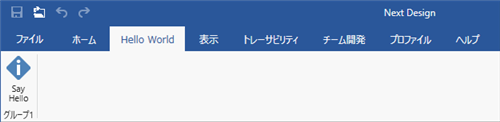
Next Design を起動すると次のようにリボンが表示されます。

Say Hello ボタンをクリックすると次のようにメッセージが表示されます。