プロジェクトの作成
概要
.NET DLL 方式のエクステンションを開発開発する場合、Visual Studio でプロジェクトを新規作成して、そのプロジェクト内に必要なファイルを用意します。
例えば、.NET DLL 方式で MyExtension という名前のエクステンションを開発する場合、次のようなファイル構成が基本になります。
src/
MyExtension.sln
MyExtension/
MyExtension.csproj
manifest.json
main.cs
resources/
button.png
新規プロジェクトを作成するには、次のいずれかの方法をお選びいただけます。
- プロジェクトテンプレートを用いてプロジェクトを作成する。
- 手動でプロジェクトを作成する。
事前準備
エクステンションの開発には .NET Core 3.1 SDK をインストールしておく必要があります。
プロジェクトテンプレートを用いてプロジェクトを作成する
Visual Studioで開発する場合、Next Designエクステンション開発用のプロジェクトテンプレートを用いると、後述の手動でプロジェクトを作成する方法よりも作業が大幅に軽減されるため、利用を推奨します。
インストール
初めてプロジェクトテンプレートを用いる場合はインストールが必要です。コマンドプロンプトより次のコマンドを実行して下さい。実行するディレクトリはどこでも構いません。
dotnet new --install NextDesign.Extension.ProjectTemplates
新しいプロジェクトを作成する
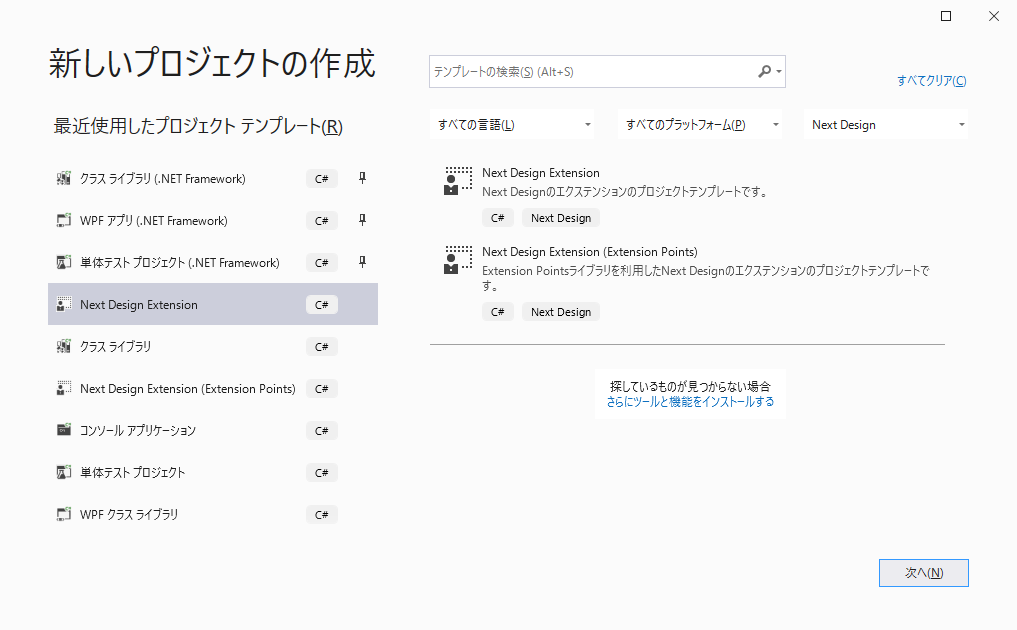
テンプレートをインストールすると、Visual Studioからプロジェクトが作成できるようになります。Visual Studioを起動し、新規プロジェクト作成のダイアログからエクステンション開発プロジェクトを選択して下さい。

プロジェクトテンプレートは次の2種類が用意されていますので、Next Design Extensionを選択してプロジェクトを作成して下さい。
- Next Design Extension ... 標準のエクステンション開発プロジェクトです。
- Next Design Extension (Extension Points) ... 拡張ポイントの定義が非常にシンプルになるExtensionPointsライブラリを用いたプロジェクトです。
info
- このトピックでは標準のエクステンションの利用を前提にしていますが、
Next Design Extension (Extension Points)のテンプレートを用いると、マニフェスト定義やハンドラの実装がシンプルに開発できます。詳しくはExtensionPoints ライブラリを使うを参照して下さい。 - プロジェクトテンプレートはVisual Studio 16.8 Prview2以降利用できます。テンプレートが表示されない場合のトラブルついてはプロジェクトテンプレートを参照して下さい。
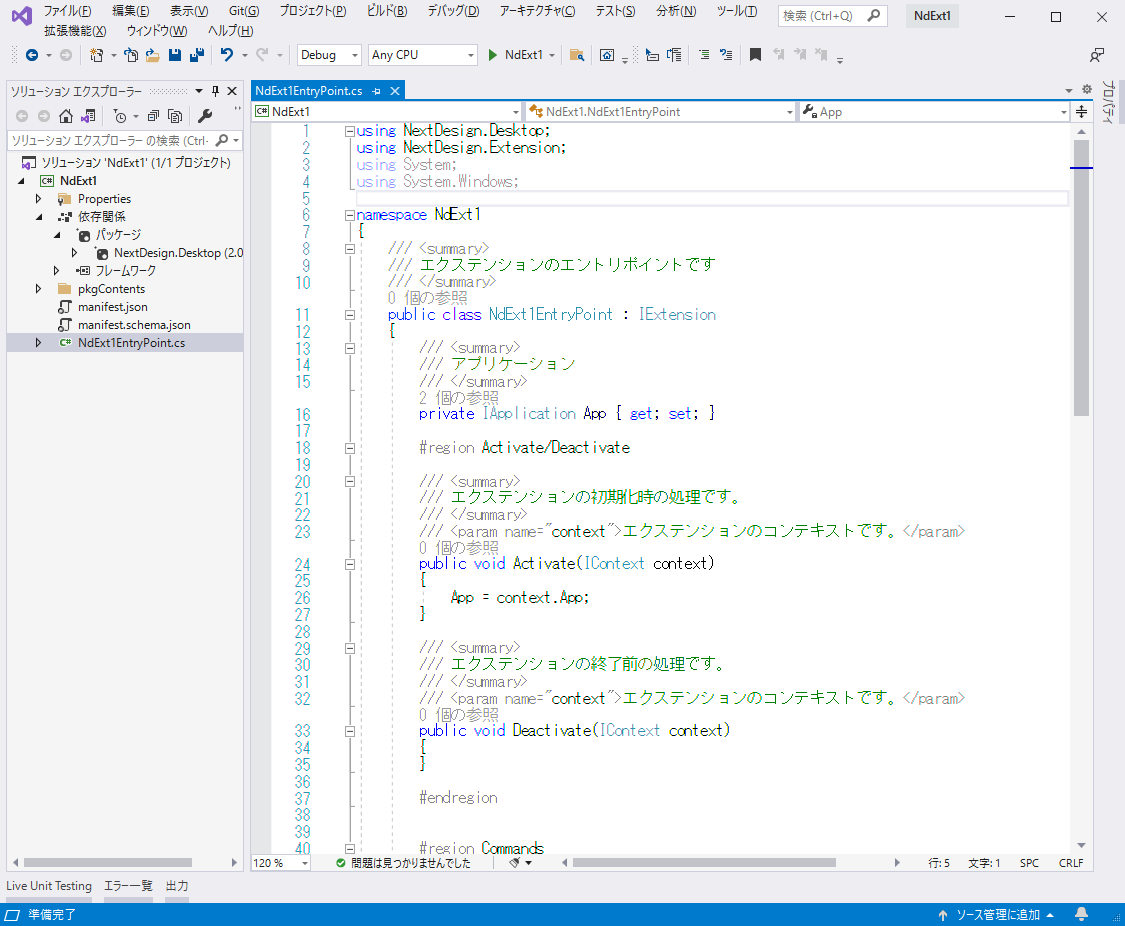
プロジェクトを作成すると次のようにマニフェストファイルやエクステンションのサンプル実装まで含まれたプロジェクトが作成できます。

手動でプロジェクトを作成する
以下では、Visual Studio プロジェクトを新規作成して、必要なファイルを準備する方法を次の順に説明します。
- 新しいプロジェクトを作成する
- エクステンション開発用 DLL を登録する
- マニフェストファイルを準備する
新しいプロジェクトを作成する
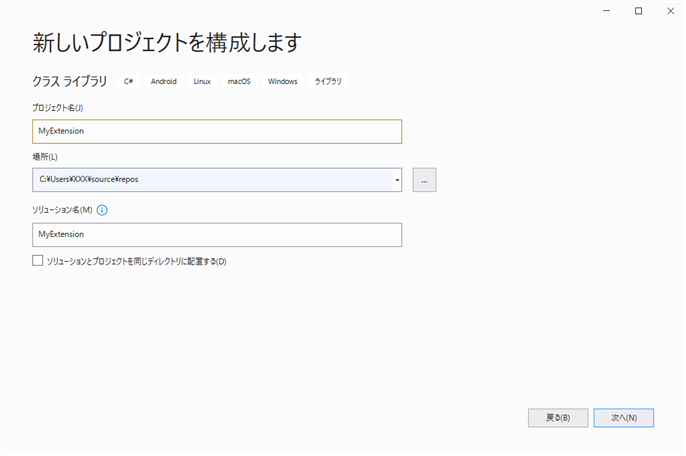
Visual Studio で [新しいプロジェクトの作成] を実行して、C# によるクラスライブラリ開発のプロジェクトを新規作成します。

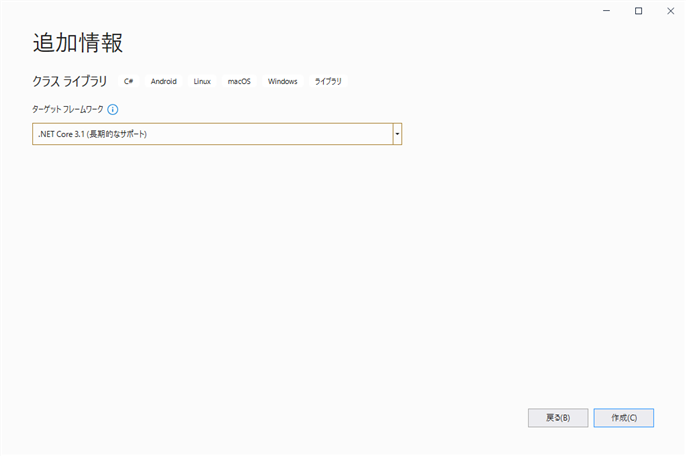
フレームワークには [.NET Core 3.1] を選択します。

エクステンション開発用 DLL を登録する
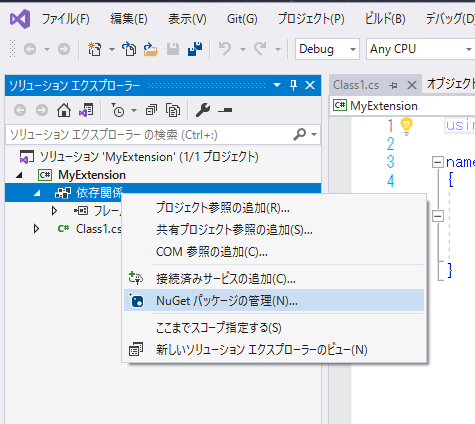
次のDLLをNuGetパッケージで取得します。Visual Studioのソリューションエクスプローラからプロジェクトの[依存関係]を選択し、コンテキストメニューから[NuGetパッケージの管理]を実行します。

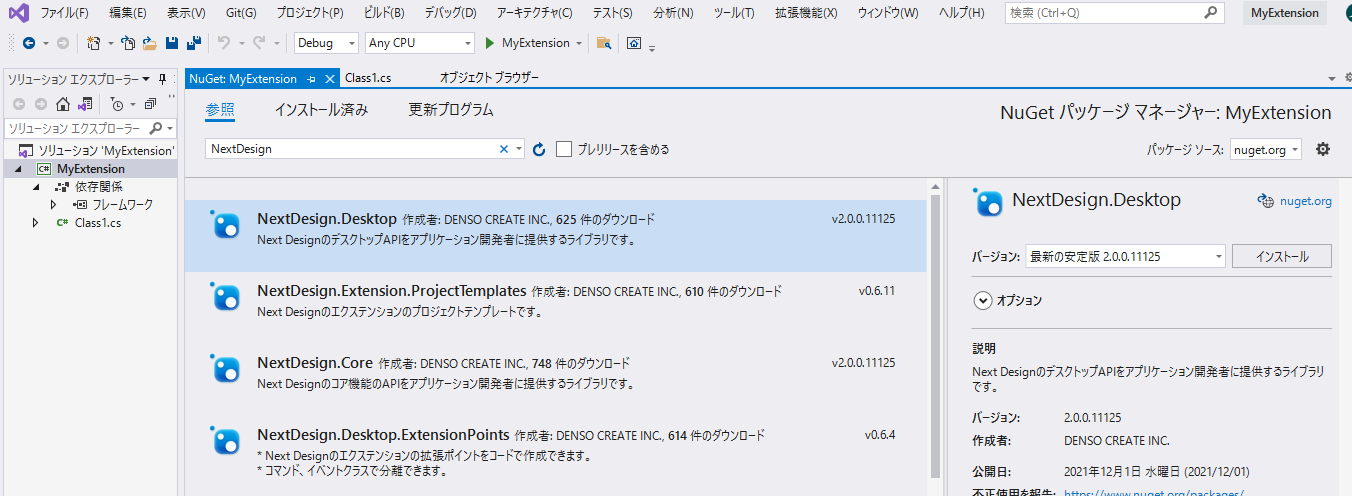
パッケージソースをnuget.orgになっていることを確認し、[参照]タブでNextDesignと入力して検索すると次のパッケージが表示されるのでインストールします。
NextDesign.Core
NextDesign.Desktop

note
エクステンション開発プロジェクトで参照している上記 DLL と、エクステンション配布先の実行環境にインストールされている 同 DLL のバージョンが一致していないと、エクステンションが正しく動作しない場合があります。
マニフェストファイル
Next Design のエクステンションには、manifest.json という名前のファイルが1つ必要です。これを マニフェスト と呼びます。Next Design のエクステンションにはマニフェストファイル(manifest.json )で拡張ポイントを定義します。このマニフェストには、次の定義を記述します。
- エクステンションの概要
- エントリーポイントとなるファイル名
- ライフサイクル
- UIやイベント、コマンドの拡張ポイント
{
"name": "MyExtension", // エクステンションを区別するユニーク名前を指定してください。
"main": "MyExtension.dll", // エクステンション(IExtensionの実装クラス)が実装されているDLLファイル名を指定して下さい。
"lifecycle": "application", // アプリケーションの起動から終了まで有効なエクステンションの場合は"application",
"extensionPoints": {
...
}
}
- プロジェクトテンプレートでプロジェクトを作成すると、あらかじめDLLファイル名などを設定されたマニフェストファイルが自動的に作成されています。
- 手動でプロジェクトを作成した場合は、以下の手順でマニフェストファイルを作成して下さい。
- Visual Studio のソリューション エクスプローラーで、プロジェクトに新い項目として JSON ファイルを追加し、名前に
manifest.jsonを指定します。マニフェストファイルの文字コードには UTF-8 を使用して下さい。 - ソリューションエクスプローラで
manifest.jsonを選択し、プロパティの[出力ディレクトリにコピー] を [常にコピー] に設定することでビルド時にコピーされるように設定して下さい。 - マニフェストファイルの内容を定義します。
nameにすべてのエクステンションでユニークな名前を指定しますMyCompany.MyExtensionのように定義をすると衝突しにくくなります。mainにはエクステンション(IExtensionの実装クラス)が実装されているDLL ファイル名を指定して下さい。lifecycleは特定プロジェクトを対象とするエクステンションの場合はproject、それ以外はapplicationを指定して下さい。
- Visual Studio のソリューション エクスプローラーで、プロジェクトに新い項目として JSON ファイルを追加し、名前に
マニフェストの詳細については、 マニフェストのリファレンス を参照してください。
ロケールファイルを準備する(任意)
- エクステンションを多言語対応する場合は、ローカライズ言語ごとに
locale.{lang}.jsonという名前のロケールファイルを定義します。 - 多言語対応の詳細については、 多言語対応 を参照してください。